[XCODE] 進捗状況を表現するUIProgressViewの使い方、カスタマイズ方法
こんにちは!最近、一流のiPhoneアプリを作ろうと奮闘中の@YoheiM.NETです。
今日は、iPhoneアプリで時々みる進捗状況を表現するUIProgressViewの使い方を調べたので、 ブログに記載したいと思います。

ファイルのダウンロード処理などで、どれくらいダウンロードできたのかを示したりする時に、 使えたりします。
似たようなUIに、UIActivityIndicatorViewというViewがあります。 これは、クルクルと円形のUIが回って、処理が継続中である事を示すことが出来ます。UIActivityIndicatorViewの 使い方は、以下を参考にしてみて下さい。
- [XCODE] クルクルっと回るUIActivityIndicatorViewの使い方、カスタマイズ @YoheiM.NET
その後、処理の進捗度合いに合わせた量を、progressプロパティに表示することで、進捗状況を 表現することが出来ます。
以下、サンプルコードです。
(表示するところ)
(進捗度合いを変化させるところ)
また、進捗バーにはユーザーの任意の画像を指定する事も出来るようです。
また、ユーザー任意の画像も指定できるようです。
UIProgressView Class Reference
色や画像を自由に指定できるって、良い拡張性だなぁと感じました。自分がフレームワークを作る際の 良きインプットになりました(*゚▽゚)ノ
最後までお読み頂きまして、ありがとうございました☆
今日は、iPhoneアプリで時々みる進捗状況を表現するUIProgressViewの使い方を調べたので、 ブログに記載したいと思います。

UIProgressViewとは
UIProgressViewとは、進捗状況を横棒グラフとして表現できるUIです。ファイルのダウンロード処理などで、どれくらいダウンロードできたのかを示したりする時に、 使えたりします。
似たようなUIに、UIActivityIndicatorViewというViewがあります。 これは、クルクルと円形のUIが回って、処理が継続中である事を示すことが出来ます。UIActivityIndicatorViewの 使い方は、以下を参考にしてみて下さい。
- [XCODE] クルクルっと回るUIActivityIndicatorViewの使い方、カスタマイズ @YoheiM.NET
UIProgressViewの使い方
使い方はとっても簡単で、UIProgressViewのインスタンスを生成して、subViewとして追加します。その後、処理の進捗度合いに合わせた量を、progressプロパティに表示することで、進捗状況を 表現することが出来ます。
以下、サンプルコードです。
(表示するところ)
// インスタンスを作成します。
// styleで指定できるのは、defaultのものとbarスタイルの2種類です。
// progressViewは、UIProgressView型のフィールド変数です。
progressView = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleBar];
// 表示位置が画面中央になるように、調整しています。
CGSize pSize = progressView.frame.size;
CGSize vSize = self.view.frame.size;
progressView.frame = CGRectMake((vSize.width - pSize.width)/2, (vSize.height-pSize.height)/2, pSize.width, pSize.height);
// 画面に表示します。
[self.viewaddSubview:progressView];
(進捗度合いを変化させるところ)
// 今回は、ボタンを押す毎に進捗度合いを5%ずつ増加させる例となります。
-(IBAction)addFive:(id)sender {
// 以下のメソッドを用いることで、指定した進捗度合いまで、アニメーション付きで変化します。
// progressには、0.0fから1.0fまでの値を指定します。
[progressView setProgress:progressView.progress+0.05animated:YES];
}
UIProgressViewをカスタマイズする
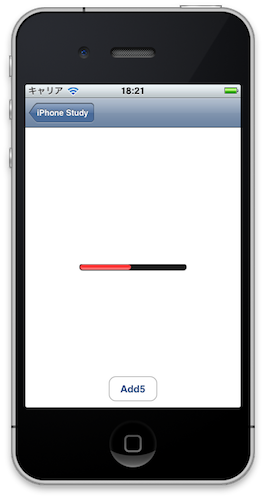
上記の例では、frameを変更する方法を記載しましたが、他にも以下のような変更が出来るようです。進捗バーの色を変更する
進捗バーの色を以下のようにすることで変更できます。progressView.progressTintColor = [UIColor redColor];
また、進捗バーにはユーザーの任意の画像を指定する事も出来るようです。
progressView.progressImage = [UIImage imageNamed:@"progress.png"];
Trackの色を変更する
進捗バーの埋まっていない部分(Track)の色も変更できます。progressView.trackTintColor = [UIColor blackColor];
また、ユーザー任意の画像も指定できるようです。
progressView.trackImage = [UIImage imageNamed:@"track.png"];
参考資料
今回は、以下の資料を参考にしました。詳細な情報などは、以下をご参照ください。UIProgressView Class Reference
最後に
こーゆう便利機能を使えるようになるのは嬉しい限りです。色や画像を自由に指定できるって、良い拡張性だなぁと感じました。自分がフレームワークを作る際の 良きインプットになりました(*゚▽゚)ノ
最後までお読み頂きまして、ありがとうございました☆








