[XCODE] iPadのSplitViewの作り方
今日は、iPadアプリケーションではよく見る、SplitViewの作り方を学んだので、ブログに残しておきたいと思います♪(´ε` )

SplitViewとは何?
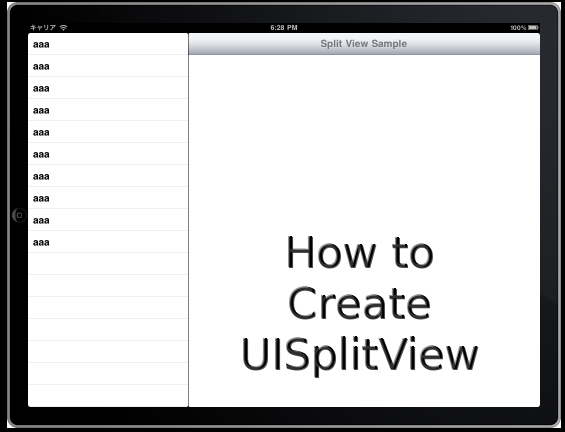
SplitViewとはiPad特有のViewの一つで、ひと画面で操作用のView(左)と表示用のView(右)を 表示する事のできるViewです。以下のような画面ですね。

このSplitViewは、横向きの場合には上図のような表示になり、立て向きの場合には、操作用のViewは非表示になります。
SplitViewを作成して表示する
SplitViewを表示するには、以下2つの方法があります。
- アプリケーション作成時にSplitViewのアプリケーションを選んで作成する
- プログラムでSplitViewを作成する
上記2つの方法のうち、上側は特に難しくないので、下側のプログラムで作成する方法をこのブログでは記載したいと思います。
プログラムでSplitViewを作成するには、アプリケーションのUIApplicationのDelegate(通常、XCODEプロジェクト名 + AppDelegate)の以下のメソッドに、SplitViewを作成するコードを記述します。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
上記のメソッド内で、以下のようにするでSplitViewを作成することが出来ます。
1、UISplitViewControllerのインスタンスを作成する。初期化時に特に処理が必要ないため、initメソッドでインスタンスを作成する
2、SplitViewでは2つのViewを利用するため、それぞれViewのViewControllerを作成する
3、2で作成したViewContollerをSplitViewControllerに追加する。追加するViewControllerは必ず2つである必要がある。1つでも3つでもだめです
4、SplitViewのインスタンスをwindowのサブビューとする事で、画面に表示する
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 1、SplitViewControllerのインスタンスを作成する UISplitViewController *spVc = [[UISplitViewController alloc] init]; // 2、SplitViewの左側タブ用のViewControllerを作成する UITableViewController *vc1 = [[SplitLeftViewController alloc] initWithNibName:@"SplitLeftView" bundle:nil]; // 2、SplitView右側タブ用のViewControllerを作成する UIViewController *vc2 = [[SplitDetailViewController alloc] initWithNibName:@"SplitDetailView" bundle:nil]; // 3、SplitViewControllerに左側用のViewController, 右側用のViewCotnrollerを設定する spVc.viewControllers = [NSArray arrayWithObjects:vc1, vc2, nil]; // 4、画面に表示する [self.window addSubview:spVc.view]; [self.window makeKeyAndVisible]; return YES; }
SplitViewを作成する上で、注意するや考慮する点があります。
- SplitViewに登録する2つのViewControllerは、どちらも縦横向きに対応していないと、デバイスの向きが変わっても、SplitViewの向きは変わらないので注意!!
- SplitViewに登録する2つのViewのサイズは、表示する際に、自動調整されます。
最後に
今日は、SplitViewの表示まで学びました(*´∇`*)次は、SplitViewの向きが変わった場合や、2つのViewの動作連係など、SplitViewの使い方をもっと学びたいなぁ。
SplitViewについて2つ目の記事も作成しました。
2つのViewを同時に扱う方法や、デバイスの開店時に処理を行う方法などを記載しました(*゚▽゚)ノ
[XCODE] iPad用のSplitViewを利用する part2@YoheiM.NET








