[XCODE] UITableViewでグルーピングして情報を表示する方法
UITableViewは、情報をリストで表示出来る便利なViewですが、
表示方法にはいくつか種類があります。今回はその中で、設定アプリのような
グルーピングして情報を表示する方法を学んだので、ブログに書きたいと思います。


または、UITableViewをプログラムで生成する場合には、以下の初期化メソッドでスタイルを指定できます。
UITableViewDataSourceプロトコルのうち、以下の4つメソッドを実装します。
簡単な実装内容の例も含めて、紹介させて頂きます(*゚▽゚)ノ
上記の実装の場合には、本ブログ記事の最初に表示しているiPhone画面のような、 グループスタイルのUITableViewが表示されます。
なお、NSIndexPathの使い方については、NSIndexPathとは?使い方や作り方も@YoheiM.NETを参照してみて下さい。
iOS Table View プログラミングガイド(日本語)
他にも、iOS開発者向けガイドには、日本語のガイドが一杯あります。 [XCODE]iPhoneアプリ開発用のApple日本語ドキュメント!概要説明付きで紹介@YoheiM.NETも参照して頂けると幸いです。
UITableViewは色々なスタイルがあり、面白いUIですね。今後も、 学んだことがあれば書いていきたいとおもいます。
最後までお読み頂きまして、ありがとうございました(*゚▽゚)ノ

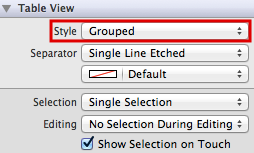
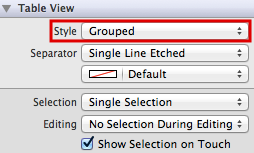
UITableViewでグルーピング表示する為の設定
UITableViewをXibファイルで定義する際に、UITableViewのスタイルを以下のように設定すると、 グループスタイルとなります。
または、UITableViewをプログラムで生成する場合には、以下の初期化メソッドでスタイルを指定できます。
- (id)initWithFrame:(CGRect)frame style:(UITableViewStyle)style
グルーピングして表示する内容を設定する
グループスタイルのUITableViewに値を表示する際には、おなじみのDatasourceの設定を行います。// selfは、UITableViewDataSourceプロトコルを実装していることとします。 tableView.dataSource = self;
UITableViewDataSourceプロトコルのうち、以下の4つメソッドを実装します。
簡単な実装内容の例も含めて、紹介させて頂きます(*゚▽゚)ノ
// 引数.indexPathで指定されたセクション/行に表示するCell内容を返却するメソッド。
- (UITableViewCell *)tableView:(UITableView *)tView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
// キャッシュからCellのインスタンスを取得してみる
staticNSString *identifier = @"groupedCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
// キャッシュに無ければ、新しくUITableViewCellをつくる
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:identifier];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
// Cellに表示する文字を指定する
NSString *cellText = [NSStringstringWithFormat:@"Cell0%d-0%d", indexPath.section, indexPath.row];
cell.textLabel.text = cellText;
// Cellを返却する
return cell;
}
// 一つのグルーピングで表示する行数を返却する。
// 今回は、引数.sectionに関わらず、3行表示するが、
// if文やcase文を用いることで、section毎に表示する行数を変えることも可能。
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 3;
}
// TableViewに表示するグルーピングの数を指定する。
// 今回は3グループ表示する。
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 3;
}
// 各グループの表示用名称を返却する。
// 今回はセクション数を含んだ文字列をグループタイトルとして表示する。
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section {
return [NSString stringWithFormat:@"Section0%d", section];
}
上記の実装の場合には、本ブログ記事の最初に表示しているiPhone画面のような、 グループスタイルのUITableViewが表示されます。
なお、NSIndexPathの使い方については、NSIndexPathとは?使い方や作り方も@YoheiM.NETを参照してみて下さい。
参考資料
以下のドキュメントを参照させて頂きました。iOS Table View プログラミングガイド(日本語)
他にも、iOS開発者向けガイドには、日本語のガイドが一杯あります。 [XCODE]iPhoneアプリ開発用のApple日本語ドキュメント!概要説明付きで紹介@YoheiM.NETも参照して頂けると幸いです。
最後に
今回の記事の発端は、アプリ開発で設定画面を独自に作成しようと思い、色々と調べたところからでした。UITableViewは色々なスタイルがあり、面白いUIですね。今後も、 学んだことがあれば書いていきたいとおもいます。
最後までお読み頂きまして、ありがとうございました(*゚▽゚)ノ








