[OpenGLES] OpenGL ES 1.1とはどんなもの?
5月から表現力Upを目標に、OpenGL ES1.1を始めました(*´∇`*)
UIの魅力度を上げる為に、3Dプログラミングを身につけようと考えています。
Unityでも3Dを作成出来ますが、仕組みから知りたいという理由で、あえて面倒な OpenGL ESの方を取り組みます。
今回はOpenGL ES1.1の概要を学んだので、ブログに記載してみました。

元となったOpenGLは、前々からあった技術で、現在はver4が定義されています。
OpenGLを使える環境は多岐にわたっているようで、以下のような図が公開されていました。

引用元:http://www.khronos.org/opengles/
現在は、Khronosグループという団体で、仕様策定などが管理されています。
Khronosグループは、OpenGL, OpenGL ES, Web GL, Open CLなど、様々なプロジェクトを保有しているようです。 詳細は、http://www.khronos.org/を参照してみて下さい。
OpenGL ES 1.xは、iPhone 3Gや初代iPod touchで動作するバージョンであるようです。 シェーダーの処理が固定されていて、特殊効果を表現するには難しいですが、3Dグラフィックスの 基本的な事を行える仕組みです。
Open GL ES 2.xは、iPhone3GS以降、2代目iPod touchから利用出来る機能です。 シェーダーという部分からプログラミングを行う必要があるため、最初はちょっと面倒なようです。
1.xとは基本的に互換性が無いようです。
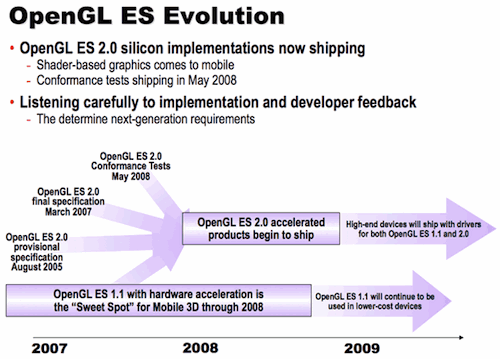
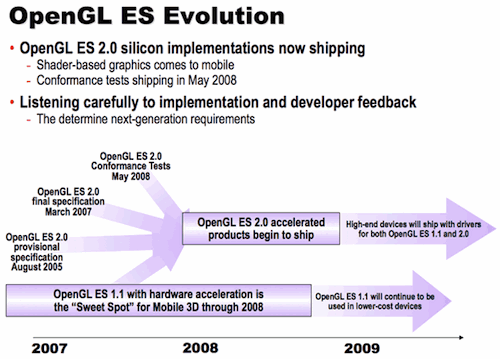
1系は今後消滅するかというとそうでもないようで、低スペック向けに今後も残るようです。 今後のロードマップは以下のように定義されています。

引用元:http://www.khronos.org/opengles/
今回は、グラフィックスプログラミングの基礎から学びたいため、あえて1系を学びます。
(Display Listは、OpenGL ES 1.xではないので、無視です)

引用元:OpenGL 1.5仕様書(PDF)
以下の処理説明は、PDFからの日本語訳的なものなので、間違っていたらすみません。

引用元:OpenGL 1.5仕様書(PDF)
3については、2の中で半ば自動的に設定される内容となります。
4は一度定義したらなかなか変えない内容となります。
例えば、デバイスに実装されたメモリ以上のサイズでテクスチャを使えないとか。
制約は、以下の関数で知ることが出来るようです。
フレームバッファオブジェクトとは、処理ダイアグラムで一番最後にいたframebufferに対して、アタッチできる オブジェクトです。 カラーレンダーバッファ、深度バッファ、ステンシルバッファといった種類があるようです。
それらバッファをアタッチすればframebufferで使えるようになり、必要なものだけアタッチすることができます。
「GL_COLOR_ATTACHMENT」「GL_DEPTH_ATTACHMENT」「GL_STENCIL_ATTACHMENT」といった関数で、 アタッチ出来るようです。
以前も一度トライしましたが、行列計算とか数学ちっくなところが全く分からず断念。「数学ガール」という本を読んだ後に、 サイドチャレンジしたのが今回となります。
仕様書PDFとか、行列計算とか難敵は多いですが、ガンバろっと。
最後までお読み頂きまして、ありがとうございました。
UIの魅力度を上げる為に、3Dプログラミングを身につけようと考えています。
Unityでも3Dを作成出来ますが、仕組みから知りたいという理由で、あえて面倒な OpenGL ESの方を取り組みます。
今回はOpenGL ES1.1の概要を学んだので、ブログに記載してみました。

OpenGL ESとは
OpenGL ES(OpenGL for Embedded System)は、 OpenGLという3Dグラフィックス用ライブラリのサブセットであり、 リソースの少ないデバイス(モバイルなど)でも動くように仕様を縮小したライブラリです。元となったOpenGLは、前々からあった技術で、現在はver4が定義されています。
OpenGLを使える環境は多岐にわたっているようで、以下のような図が公開されていました。

引用元:http://www.khronos.org/opengles/
現在は、Khronosグループという団体で、仕様策定などが管理されています。
Khronosグループは、OpenGL, OpenGL ES, Web GL, Open CLなど、様々なプロジェクトを保有しているようです。 詳細は、http://www.khronos.org/を参照してみて下さい。
OpenGL ES 1.xと2.x
OpenGL ESには、1系と2系と呼ばれるバージョンが存在します。OpenGL ES 1.xは、iPhone 3Gや初代iPod touchで動作するバージョンであるようです。 シェーダーの処理が固定されていて、特殊効果を表現するには難しいですが、3Dグラフィックスの 基本的な事を行える仕組みです。
Open GL ES 2.xは、iPhone3GS以降、2代目iPod touchから利用出来る機能です。 シェーダーという部分からプログラミングを行う必要があるため、最初はちょっと面倒なようです。
1.xとは基本的に互換性が無いようです。
1系は今後消滅するかというとそうでもないようで、低スペック向けに今後も残るようです。 今後のロードマップは以下のように定義されています。

引用元:http://www.khronos.org/opengles/
今回は、グラフィックスプログラミングの基礎から学びたいため、あえて1系を学びます。
OpenGL ES1.xの構造
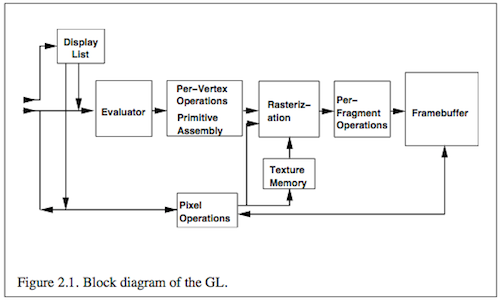
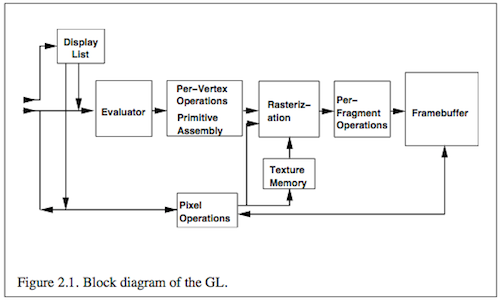
OpenGL ES1.xのベースとなったOpenGL 1.5の処理ダイアグラムが以下となります。(Display Listは、OpenGL ES 1.xではないので、無視です)

引用元:OpenGL 1.5仕様書(PDF)
以下の処理説明は、PDFからの日本語訳的なものなので、間違っていたらすみません。
- Evaluatorで渡された値について評価します。
- Per-Vertex Operations / Primitive Assemblyで各頂点の操作からプリミティブ(OpenGLが提供する描画形状)の組み立てを行います。
- Raterlzationで透視変換され、ポリゴンが2次元のピクセルに変換されます。またテクスチャマッピングの処理も一緒に行います。
- Per-Fragment Operationsで深度バッファなどによる処理を行います。
- Frame Bufferに書き込みます。
OpenGL ESで3Dから2Dに表示用に変換する処理の仕組み
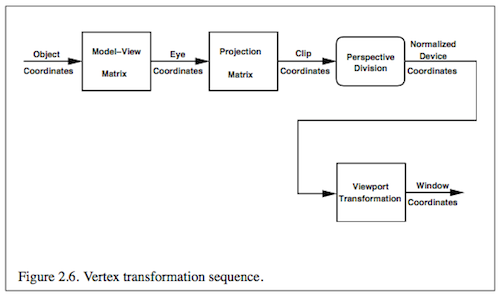
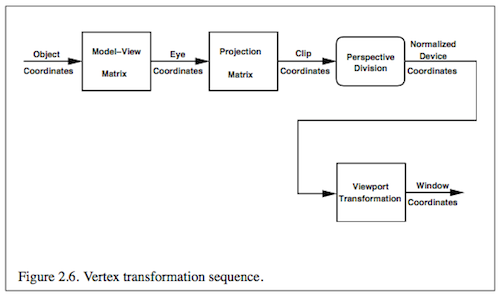
3Dから2Dに構造を変換する工程を説明した図が以下となります。 以下は、OpenGL 1.5の図ですが、OpenGL ES 1.xでも一緒のようです。
引用元:OpenGL 1.5仕様書(PDF)
- Model-View Matrixによって3D空間にオブジェクトを配置します。
- Projection Matrixによって、視点中心の座標系に3D空間を変換します。
- Perspective Divisionにより、見えない部分を削除(=クリッピング)します。
- Viewport Transformationで、ディスプレイに表示するための変換を行います。
3については、2の中で半ば自動的に設定される内容となります。
4は一度定義したらなかなか変えない内容となります。
OpenGL ESでの名前規則
OpenGLで用いる関数、変数、定数には、以下の特徴がありますので、これを把握するとソースが読みやすくなるかもです。| 関数名 | "gl"から始まる(例:glDrawArray) |
| 変数の型名 | "GL"から始まる(例:GLfloat) |
| 定数名 | "GL_"から始まる(例:GL_LINES) |
iOS固有の制約
OpenGL ESを利用する場合に、デバイス毎に固有の制約が存在するようです。例えば、デバイスに実装されたメモリ以上のサイズでテクスチャを使えないとか。
制約は、以下の関数で知ることが出来るようです。
void glGetIntegerv(GLenum pname, GLint *params);pnameに指定出来る値は、以下のようになります。
| 最大テクスチャサイズ | GL_MAX_TEXTURE_SIZE |
| 深度バッファのビット数 | GL_DEPTH_BITS |
| ステンシルバッファのビット数 | GL_STENCIL_BITS |
| 利用可能なテクスチャの最大ユニット数 | GL_MAX_TEXTURE_UNITS |
| クリッピングプレーンの最大数 | GL_MAX_CLIP_PLANES |
iOSでのOpenGL ES 1.xのフレームバッファオブジェクト
iOSでのOpenGL ES 1.xのフレームバッファオブジェクトは、Open GL ES 2.0で拡張された機能を、 1系でも使えるようにしているようです。フレームバッファオブジェクトとは、処理ダイアグラムで一番最後にいたframebufferに対して、アタッチできる オブジェクトです。 カラーレンダーバッファ、深度バッファ、ステンシルバッファといった種類があるようです。
それらバッファをアタッチすればframebufferで使えるようになり、必要なものだけアタッチすることができます。
「GL_COLOR_ATTACHMENT」「GL_DEPTH_ATTACHMENT」「GL_STENCIL_ATTACHMENT」といった関数で、 アタッチ出来るようです。
最後に
OpenGL ESを学び始めましたが、分からない単語だらけw。 少しずつ学びたいと思います、そして分かった事はブログに書きたいと思います。以前も一度トライしましたが、行列計算とか数学ちっくなところが全く分からず断念。「数学ガール」という本を読んだ後に、 サイドチャレンジしたのが今回となります。
仕様書PDFとか、行列計算とか難敵は多いですが、ガンバろっと。
最後までお読み頂きまして、ありがとうございました。

