[iPhone] iPhone Safariでデバイスの向き(orientation)を取得してみた
iPhoneのSafariでデバイスの向き(縦向き、横向き)を取得する方法があります。
今日はそれを試してみたので、使い方、使ったサンプルを記載したいと思います。

window.orientationは、iOS5.1のSafariであれば以下のような値を返すようです。
なお、Portraitの逆さまは、Safariではならないようです。知らなかった。。
また、向きが変わった事を検知するには、以下のJavaScriptで行えます。

/labo/html5/device/orientation.html
HTML5を用いたアプリケーションで世界を驚かせる事もやる気があればできるかも(*´∇`*)
iPhoneネタやスマホネタ、HTML5ネタはこのブログでたくさん扱いますので、今後とも見て頂けると幸いです。
HTML5を色々と試してみた内容は、HTML5 Objects Gallery@YoheiM.NETで公開してますので、 ご参考になれば幸いです。
最後までお読み頂きましてありがとうございました。
今日はそれを試してみたので、使い方、使ったサンプルを記載したいと思います。

デバイスの向きを取得するorientationプロパティ
デバイスの向きを取得するのは、簡単。iPhone Safariでは、以下のJavaScriptで取得可能です。var direction = window.orientation;
window.orientationは、iOS5.1のSafariであれば以下のような値を返すようです。
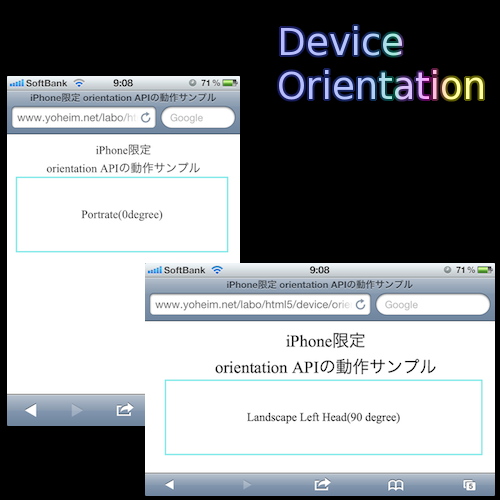
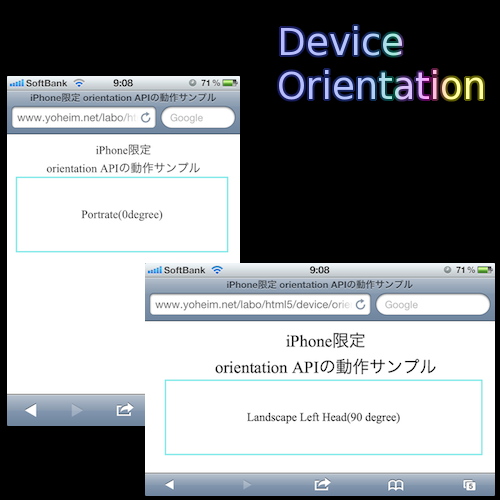
| 0 | 縦向き(Portrait) |
| 90 | ヘッドが左にある横向き(Landscape) |
| -90 | ヘッドが右にある横向き(Landscape) |
また、向きが変わった事を検知するには、以下のJavaScriptで行えます。
window.onorientationchange = function () {
/*向きが変わった際に実行する処理を書く*/
}
でバイスの向きを調べるサンプルサイト
以下のサイトを公開しています。iPhoneでアクセスして、デバイスの向きを変えてみて下さい。
/labo/html5/device/orientation.html
最後に
Webでできることがドンドン増えてきて、これからが本当に面白そうです。HTML5を用いたアプリケーションで世界を驚かせる事もやる気があればできるかも(*´∇`*)
iPhoneネタやスマホネタ、HTML5ネタはこのブログでたくさん扱いますので、今後とも見て頂けると幸いです。
HTML5を色々と試してみた内容は、HTML5 Objects Gallery@YoheiM.NETで公開してますので、 ご参考になれば幸いです。
最後までお読み頂きましてありがとうございました。








