原則
マテリアルデザインはプリントデザインの世界にある基本的な方法を用いています。例えばベースライングリッドといった様々なページで利用可能な基本的なグリッド構造です。レイアウトは様々なサイズのスクリーンに用いることができるようにデザインされており、これを用いてUIの開発や拡張性のあるアプリケーションの開発を行うことができます。
レイアウトに関するガイドラインでも、アプリケーションに一貫性のある見た目を持たせることを推奨しています。これを実現するために様々なプラットフォームや画面サイズで統一して利用可能な、同一のビジュアル要素、グリッド構造、一般的な余白のルールを用います。構造的そしてビジュアル的に一貫性のあるプロダクトにおいては、ユーザーはその機能を理解することができます。これにより、ユーザーは高い類似性と安心感を感じながらアプリケーションを利用することができます。
レイアウトの詳細に入る前に、マテリアルデザインとは何かをもう一度考えてみましょう。マテリアルデザインはペーパー(paper)の性質を基にしています。ペーパーがどのように振る舞いどのように作り上げられるのかを理解することは重要なことです。
レイアウトに関するガイドラインでも、アプリケーションに一貫性のある見た目を持たせることを推奨しています。これを実現するために様々なプラットフォームや画面サイズで統一して利用可能な、同一のビジュアル要素、グリッド構造、一般的な余白のルールを用います。構造的そしてビジュアル的に一貫性のあるプロダクトにおいては、ユーザーはその機能を理解することができます。これにより、ユーザーは高い類似性と安心感を感じながらアプリケーションを利用することができます。
レイアウトの詳細に入る前に、マテリアルデザインとは何かをもう一度考えてみましょう。マテリアルデザインはペーパー(paper)の性質を基にしています。ペーパーがどのように振る舞いどのように作り上げられるのかを理解することは重要なことです。
ペーパーの利用
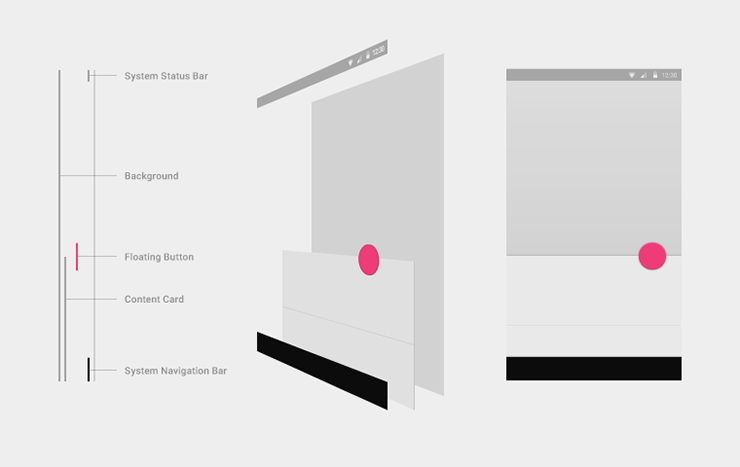
マテリアルデザインでは、アプリケーションによって描画されるすべてのピクセルは1枚のペーパー上に存在します。ペーパーはフラットな背景色を持ち、目的に応じて様々なサイズになります。特定のレイアウトでは複数枚のペーパーで構成されることもあります。
システム上にはステータスバーやシステムバーといった要素もありますが、それらはペーパー上には存在しません。それらのシステム的な要素はディスプレイのガラスの裏にプリントされている、と考えると良いでしょう。それらはアプリケーションのコンテンツとは分離されています。
システム上にはステータスバーやシステムバーといった要素もありますが、それらはペーパー上には存在しません。それらのシステム的な要素はディスプレイのガラスの裏にプリントされている、と考えると良いでしょう。それらはアプリケーションのコンテンツとは分離されています。
ペーパーの配置
継ぎ目(Seam)は2枚のペーパーが辺を共有するときにできます。継ぎ目で接している2枚のペーパーは、多くの場合は一緒に動きます。

段差(Step)は2枚のペーパーが異なる階層で重なり合う場合に作成されます。そのため通常は、それぞれのペーパーが別々に動きます。

ペーパーによるツールバー
ツールバーは、アクションの表示に特化したストライプ状のペーパーです。多くの場合これらのアクションはツールバーの左端や右端にまとまって配置されます。引き出しメニューや上向き矢印といったナビゲーションに関連するアクションは左側に配置される一方で、現在表示しているコンテンツに関連するアクションは右側に配置示されます。

ツールバー上の左側のアクションと右側のアクションを、他のペーパー要素によって分離してはいけません。ただし、そのペーパーの最大長よりもツールバーの横幅を短くなるように制限することはできます。

Do.
ペーパーの最大の長さよりも横幅を制限しましょう。

Don't.
あるペーパー要素が他のペーパー要素によって分断されることは避けなければいけません。
ツールバーは、ツールバーのアクションに関連する内容を保持する別のペーパーの上に、段差を作ることがよくあります。その別のペーパーがスクロールされてツールバーの下に入り込むと、ツールバーはそのペーパーと重なる点でクリッピングを行い、そのペーパーがツールバーを超えたところで再度表示されることを防ぎます。

ツールバーの初期表示には、もう1つのペーパーと継ぎ目つくることも可能です。この場合コンテンツがスクロールされた時点で、ツールバーを持ち上げて段差を作ります。この少し変わったクリッピングはウォーターフォール(waterfall)と呼ばれます。

その他の代替手段として、ツールバーと他のペーパーとの継ぎ目を維持することもできます。この場合それら2つのペーパーを一緒に押し上げて動かします。

最後の方法として2つ目のペーパーが動くことで、そのペーパーがツールバーを覆うという方法もあります。

ツールバーは標準的な高さを持ちますが、それよりも高くなることもできます。高さが高くする場合、ツールバー上のアクションはツールバーの上か下かに張り付きます。

ツールバーがピン留めされていれば、ツールバーの高さを動的に変えることができます。高さを変更する場合には、最大の高さと最小の高さ(つまり標準的な高さ)の間をスナップを利かせて変化させます。

フローティングアクション
フローティングアクション(floating action)はツールバーから分離された円形のペーパーです。
フローティングアクションは、表示内容において唯一かつ最も注目すべきアクションを表現します。フローティングアクションは、関連するコンテンツを表示するペーパーが段差を作り出している場合に、その段差をまたいで表示することができます。
フローティングアクションは、表示内容において唯一かつ最も注目すべきアクションを表現します。フローティングアクションは、関連するコンテンツを表示するペーパーが段差を作り出している場合に、その段差をまたいで表示することができます。

フローティングアクションは、継ぎ目を作っている2つのペーパーそれぞれに関連している場合にも、その継ぎ目をまたいで表示することができます。
ただ単にアクションポイントを固定するためだけに、装飾した継ぎ目を作ってはいけません。
ただ単にアクションポイントを固定するためだけに、装飾した継ぎ目を作ってはいけません。

レスポンシブの原則
様々なデバイスで利用されるレイアウトを作成する場合には、固定(fixed)、粘着(sticky)、流動性(fluid)を組み合わせてグリッドの振る舞いを定義します。
ここに従うべきいくつかのシンプルなガイドラインを示します。
ここに従うべきいくつかのシンプルなガイドラインを示します。
- 人として普遍的なことは尊重しましょう
- より大きなスクリーン ≠ より大きな認知の能力
- 行間はdigestible(調整可能?)であるべきです
- Account for angular distance.(角距離を説明しましょう?)
- 壁から家具を離しましょう。つまり余白を許容し、固定されたツールバーに縛られてはいけません
画面全体から1枚のカードまで、様々なレベルでこれらの戦略を用いましょう。
デスクトップのテンプレートでは、これらグリッドルールをすべて用いたレスポンシブな例をいくつか提供しています。
.aiファイルがダウンロードできます。本家サイトへ
デスクトップのテンプレートでは、これらグリッドルールをすべて用いたレスポンシブな例をいくつか提供しています。
.aiファイルがダウンロードできます。本家サイトへ

次元
深度(Depth)はX軸やY軸といったdpsを用いて計測します。しかし、absoluteやfixedなどの用語よりもZスペース(Z-space)を用いて要素の優先度を考えるとより良いでしょう。
概念モデル
高い視点から見てみると、それぞれのアプリケーションは異なる空間や領域に存在していると考えることができます。
これが意味することは、ある1つのアプリケーション内に存在するペーパー要素は、他のアプリケーションのペーパー要素とZスペースにおいて混じり合わないということです。
これを言い換えれば、アクションやアイテムはアプリケーションごとに独立しているということです。例えばスワイプしてアイテムを消去する場合に、そのアイテムが他の関係のないアプリケーションの空間に入り込むことはありません。
コンテナ(Container)は一度に複数のアプリケーションを表示することができます。例えばブラウザタブがそれにあたります。
これが意味することは、ある1つのアプリケーション内に存在するペーパー要素は、他のアプリケーションのペーパー要素とZスペースにおいて混じり合わないということです。
これを言い換えれば、アクションやアイテムはアプリケーションごとに独立しているということです。例えばスワイプしてアイテムを消去する場合に、そのアイテムが他の関係のないアプリケーションの空間に入り込むことはありません。
コンテナ(Container)は一度に複数のアプリケーションを表示することができます。例えばブラウザタブがそれにあたります。

1つのアプリケーションにおいてほとんどの要素は、Z軸におけるメジャーな(またはマイナーな)段差を考慮して相対的にポジショニングされます。例えばボタンがフォーカスされた状態はマイナーな段差で表現される一方で、そのボタンが押された状態はメジャーな段差で表現されます。
上記以外の要素はアプリケーションのZスペースにおいて、固定された優先度を持ちます。これはつまり、それら要素は状態に関係なく常に他の要素よりも上(または下)に表示されるということです。例えば、フロートしたアクションボタンは常にコンテンツやツールバーの上に表示され、その表示位置はアプリケーション内で何枚ペーパーが使われたとしても変わることはありません。
上記以外の要素はアプリケーションのZスペースにおいて、固定された優先度を持ちます。これはつまり、それら要素は状態に関係なく常に他の要素よりも上(または下)に表示されるということです。例えば、フロートしたアクションボタンは常にコンテンツやツールバーの上に表示され、その表示位置はアプリケーション内で何枚ペーパーが使われたとしても変わることはありません。

ステータスバーやシステムダイアログといったシステム的な要素は、コンテンツとは分離されたシステムスペースに存在し、それらはすべてのアプリケーションが持つ空間の上(または下)に表示されます。
状況によっては、システム要素がアプリケーション内に登場しない場合があります(例えば Lights Out モードの場合などです)が、システム要素が存在する場合はシステムスペースによってそれら要素の相対的な優先度が決まります。そのため、例えばシステムダイアログボックスは常にアプリケーションよりも上に表示される、といったことが保証されます。
状況によっては、システム要素がアプリケーション内に登場しない場合があります(例えば Lights Out モードの場合などです)が、システム要素が存在する場合はシステムスペースによってそれら要素の相対的な優先度が決まります。そのため、例えばシステムダイアログボックスは常にアプリケーションよりも上に表示される、といったことが保証されます。

レイアウトの考慮
深度は装飾ではありません。
絶対配置の観点ではなくZスペースを用いて要素の優先度の考えましょう。
アプリケーション内における深度は、階層構造や重要性と関連しているべきで、ユーザーの注意惹きたいタスクにすぐに向ける手助けとなるべきです。
絶対配置の観点ではなくZスペースを用いて要素の優先度の考えましょう。
アプリケーション内における深度は、階層構造や重要性と関連しているべきで、ユーザーの注意惹きたいタスクにすぐに向ける手助けとなるべきです。

シャドウ
シャドウは深さを表現するトップシャドウと、鮮明さを表現するボトムシャドウの2つのレイヤーから構成されます。











