[Swift] Alamofireでキャッシュを無効化してリクエストを発行する
こんにちは、@yoheiMuneです。
iOSアプリ開発では定番のAlamofireについて、キャッシュを無視してリクエストを送る方法をブログに書きたいと思います。

Alamofire/Alamofire: Elegant HTTP Networking in Swift(公式ページ)
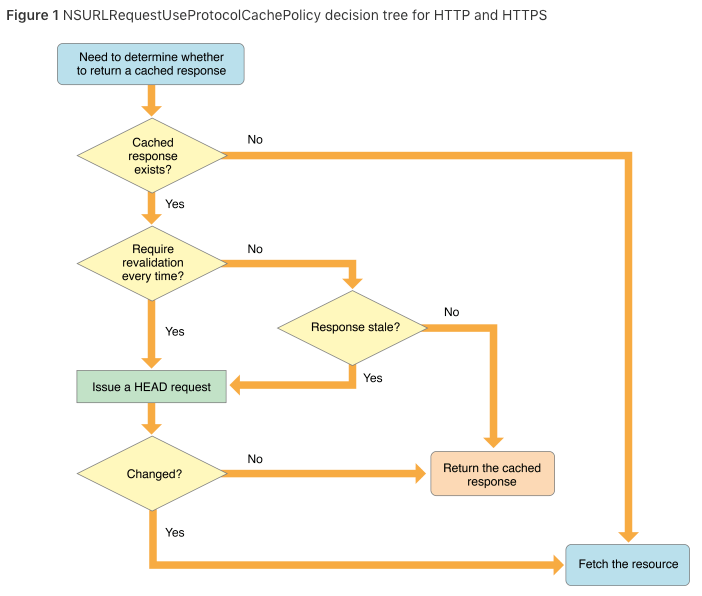
キャッシュを使うか否かの判定は以下のように行います。
 引用:https://developer.apple.com/documentation/foundation/nsurlrequest.cachepolicy
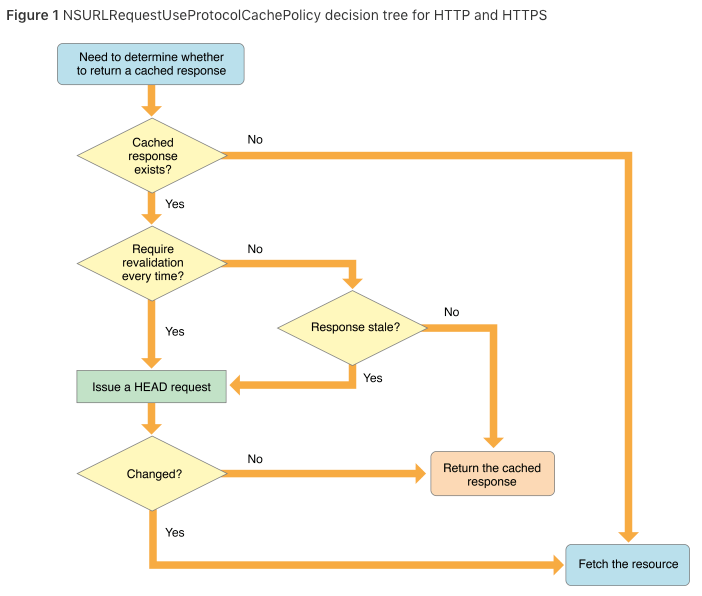
引用:https://developer.apple.com/documentation/foundation/nsurlrequest.cachepolicy
また、キャッシュポリシーには以下が存在します。(詳細はこちらを参照)
最後になりますが本ブログでは、Swift、フロントエンド、PHP、Node.js、Python、Linux、Java、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!
iOSアプリ開発では定番のAlamofireについて、キャッシュを無視してリクエストを送る方法をブログに書きたいと思います。

目次
Alamofireとは
AlamofireはHTTP通信を行うためのライブラリで、iOS開発(Swift開発)で非常によく使われているライブラリです。詳しくは公式ページ(以下)をご参照ください。Alamofire/Alamofire: Elegant HTTP Networking in Swift(公式ページ)
Alamofireでキャッシュを無効化する方法
Alamofireの機能というよりは、URLRequestのcachePolicyを指定することで、キャッシュを無視できます。具体的には以下のように実装します。
let urlString = "https://www.yoheim.net"
let url = URL(string: urlString)
// URLRequestを作成する際に、cachePolicyでキャッシュを無効化に指定する.
let request = URLRequest(url: url!,
cachePolicy: .reloadIgnoringLocalAndRemoteCacheData, // ←これ
timeoutInterval: 5)
// 例えば文字列でレスポンスを受け取る場合.
Alamofire.request(request).responseString(encoding: .utf8) { data in
// なんらかの処理
}
Alamofire.request()に渡す内容をURLRequestにして、その際にcachePolicyでキャッシュ無効化を指定することで、キャッシュを無効化にした状態でリクエストを発行することができます。キャッシュを使うか否かの判定は以下のように行います。
 引用:https://developer.apple.com/documentation/foundation/nsurlrequest.cachepolicy
引用:https://developer.apple.com/documentation/foundation/nsurlrequest.cachepolicyまた、キャッシュポリシーには以下が存在します。(詳細はこちらを参照)
- useProtocolCachePolicy
- デフォルト。キャッシュポリシーに従う。
- reloadIgnoringLocalCacheData
- ローカルに保存されたキャッシュデータを無視して取得する。
- reloadIgnoringLocalAndRemoteCacheData
- ローカルのキャッシュデータに加え、ネットワーク途中のプロキシなども含めてキャッシュを無視する。
- returnCacheDataElseLoad
- キャッシュデータがあれば、その有効期限などは考慮せずキャッシュを使う。
- reloadRevalidatingCacheData
- バリデーションを行い(HEADリクエストを発行し更新を確認する)、更新があればリクエストを発行する。
reloadIgnoringLocalAndRemoteCacheDataを使うのが良さそうです。最後に
コンテンツの更新頻度とキャッシュポリシーがあっていないサーバーもちらほら。キャッシュを無視してリクエストを送る必要がある場面に時々は遭遇します・・。色々と勉強になります〜。最後になりますが本ブログでは、Swift、フロントエンド、PHP、Node.js、Python、Linux、Java、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!








