[Swift] UILabelで一部の文字だけ色やフォントを変える
こんにちは、@yoheiMuneです。
Swiftのお仕事で、UILabelの一部の文字だけ色を変更する実装をしたので、それをブログに残しておきたいと思います。


これを実現するには、Storyboardを使う方法と、コードを使う方法の2種類あります。それぞれのやり方を書きたいと思います。
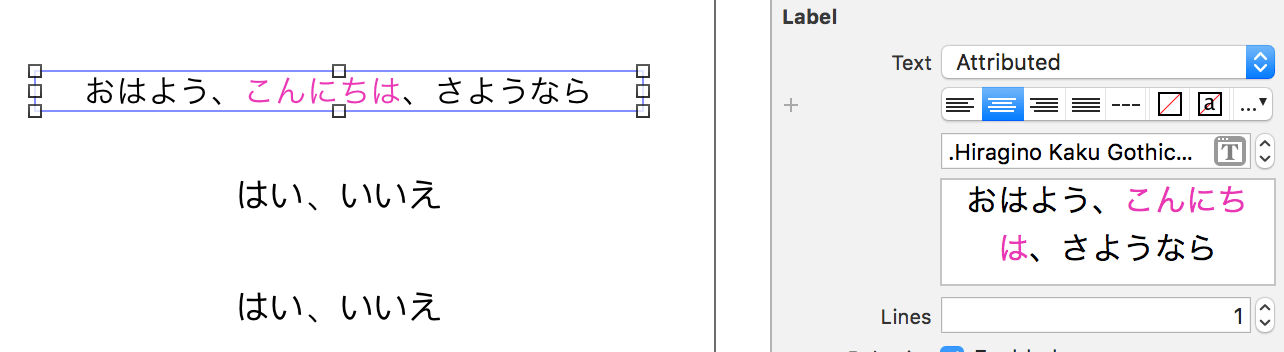
対象のUILabelを選択し、設定の
変更したい文字をマウスで選択状態に(下記の場合には「こんにちは」を選択)して、色を設定すると、選択部分のみ文字色が変わります。
 チュートリアルなど決まった内容でストーリーボードを用いて画面を作成する場合には、便利に使えます。
チュートリアルなど決まった内容でストーリーボードを用いて画面を作成する場合には、便利に使えます。
事前準備として、操作したいUILabelを

色を変更するためには、以下の実装を行います。
また、色とフォントなど複数同時に設定することも可能です。
NSattributedStringKey - Foundation | Apple Developer Documentation
https://github.com/yoheimune-swift/uilabel-color
最後になりますが本ブログでは、Swift、フロントエンド、Node.js、Linux、Java、Python、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時に、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!
Swiftのお仕事で、UILabelの一部の文字だけ色を変更する実装をしたので、それをブログに残しておきたいと思います。

目次
何がしたいのか
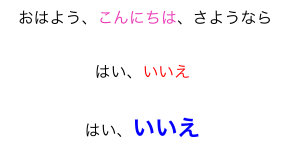
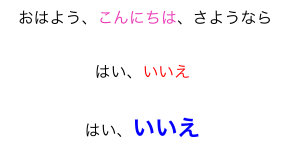
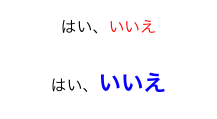
UILabelでラベルを作成した場合に、一部の文字だけを色やフォントを変えたい場合があります。例えば以下のような表示です。
これを実現するには、Storyboardを使う方法と、コードを使う方法の2種類あります。それぞれのやり方を書きたいと思います。
ストーリーボードでUILabelの一部文字の色を変える
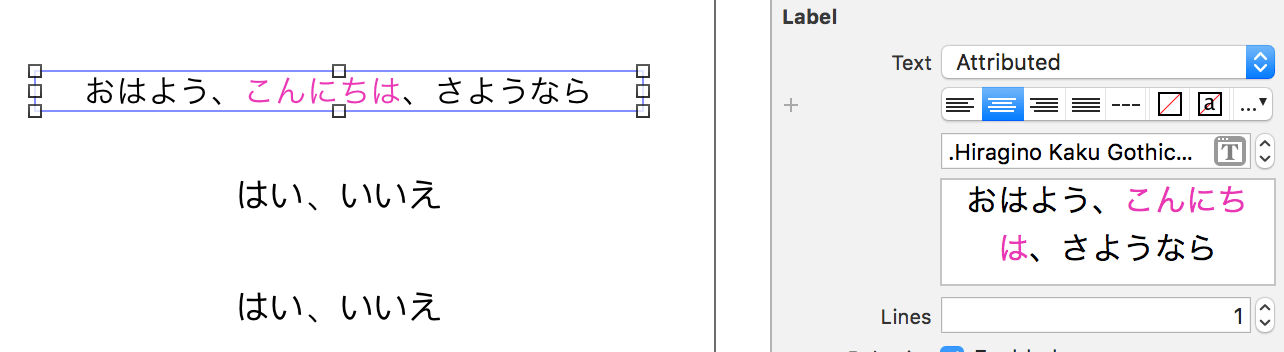
ストーリーボードを使う場合、コード記述なしで設定することができます。対象のUILabelを選択し、設定の
TextをPlainからAttributedに変更すると、文字色など細かく設定できるようになります。変更したい文字をマウスで選択状態に(下記の場合には「こんにちは」を選択)して、色を設定すると、選択部分のみ文字色が変わります。
 チュートリアルなど決まった内容でストーリーボードを用いて画面を作成する場合には、便利に使えます。
チュートリアルなど決まった内容でストーリーボードを用いて画面を作成する場合には、便利に使えます。
コードでUILabelの一部文字の色を変更する
もちろん、Swiftコード上でも同じことが実現できます。事前準備として、操作したいUILabelを
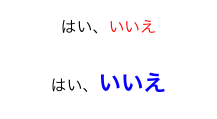
@IBOutletで参照できるように紐付けしておきます。@IBOutlet weak var myLabel1: UILabel! @IBOutlet weak var myLabel2: UILabel!ここでは、いいえを赤色にするラベルを
myLabel1、いいえを青色にするラベルをmyLabel2、とします。
色を変更するためには、以下の実装を行います。
// 「いいえ」を赤色にする実装
// UILabelの文字列(「はい、いいえ」)から、attributedStringを作成します.
let attrText = NSMutableAttributedString(string: myLabel1.text!)
// フォントカラーを設定します.
// rangeで該当箇所を指定します(ここでは「いいえ」が対象).
attrText.addAttribute(.foregroundColor,
value: UIColor.red, range: NSMakeRange(3, 3))
// attributedTextとしてUILabelに追加します.
myLabel1.attributedText = attrText
このような感じで一部のみ時だけ色を変更することができます。また、色とフォントなど複数同時に設定することも可能です。
// 「いいえ」を青色で太字にする実装
// attributedStringを作成.
let attrText2 = NSMutableAttributedString(string: myLabel2.text!)
// 複数の属性を一気に指定します.
attrText2.addAttributes([
.foregroundColor: UIColor.blue,
.font: UIFont.boldSystemFont(ofSize: 24)
], range: NSMakeRange(3, 3))
// UILabelに反映します.
myLabel2.attributedText = attrText2
今回は.foregroundColorと.fontを使いましたが、他にも設定可能な項目があります。以下のドキュメントを参照ください。NSattributedStringKey - Foundation | Apple Developer Documentation
サンプルコード
ここで紹介したコードは、以下のリポジトリにあります。適宜ご利用ください。https://github.com/yoheimune-swift/uilabel-color
最後に
SwiftによるiOSアプリの開発、色々と未知なことがあって楽しいです。今はかなり苦戦していますがスキルアップもしていると思うので、ブログにもアウトプットして知識やノウハウを残していきたいと思います。最後になりますが本ブログでは、Swift、フロントエンド、Node.js、Linux、Java、Python、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時に、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!








