[Swift] 左右フリックでカードを選ぶTinderUIを実装する
こんにちは、@yoheiMuneです。
今日は、左右フリックなどでサクサクと情報の選択ができるTinderUIの実装方法を、ブログに書きたいと思います。


この実装方法について、今日はブログを書きたいと思います。
ライブラリの採用基準は以下にしました。
ここで紹介するコードの全体像はGithubでも公開してますので、適宜ご確認ください。
まずは、ライブラリをインポートします。
続いて、
最後に、
 めでたしめでたしです。
めでたしめでたしです。
最後になりますが本ブログでは、Swift、Go言語、Python、フロントエンド、Linux、Node.js、インフラ、Java、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時に、解決の糸口を見つけられる」そんな目標でブログを書き続けています。今後も役立つネタを書いていきますので、ぜひ本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!
今日は、左右フリックなどでサクサクと情報の選択ができるTinderUIの実装方法を、ブログに書きたいと思います。

目次
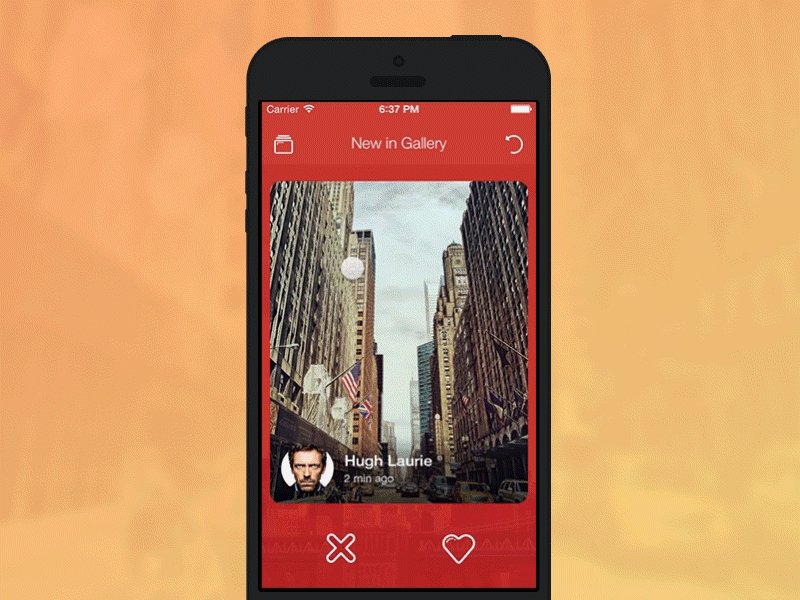
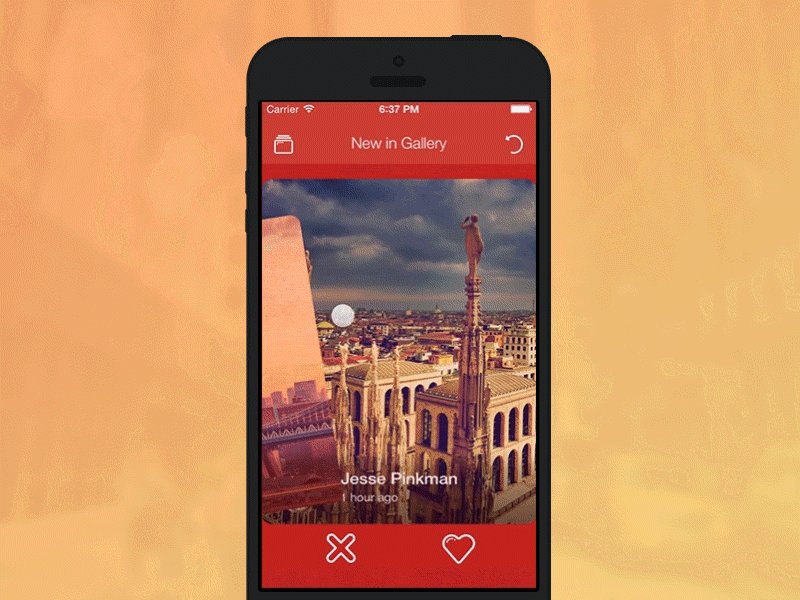
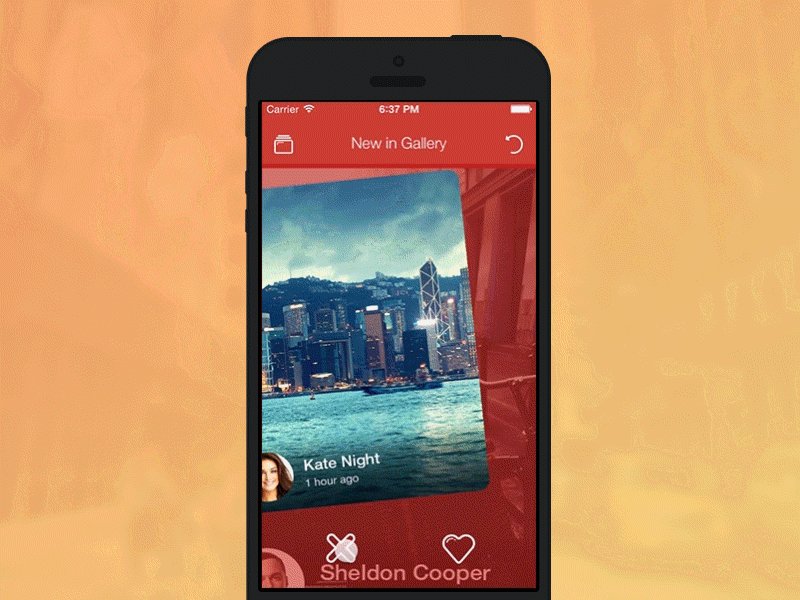
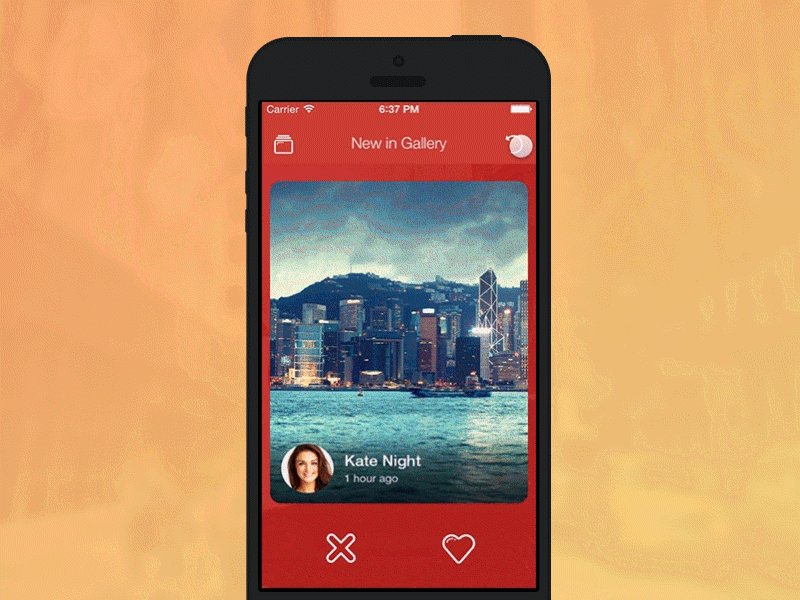
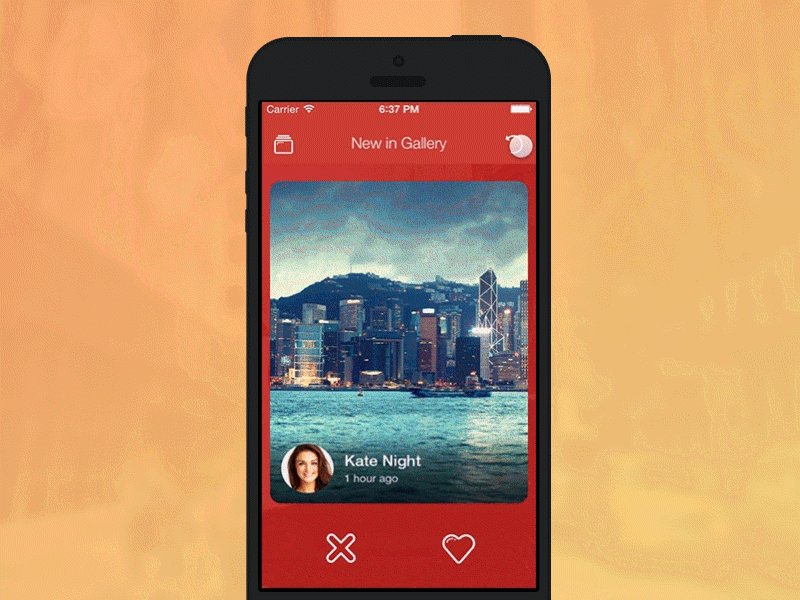
Tinder UIとは
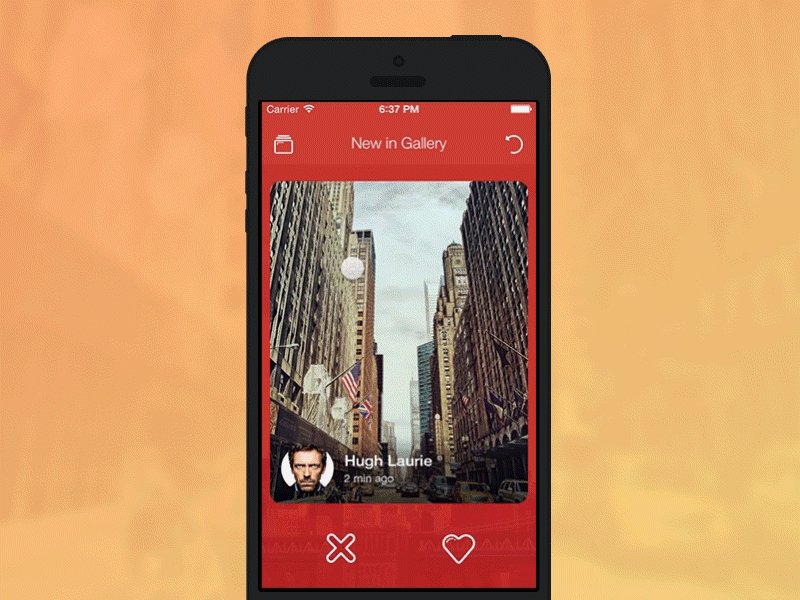
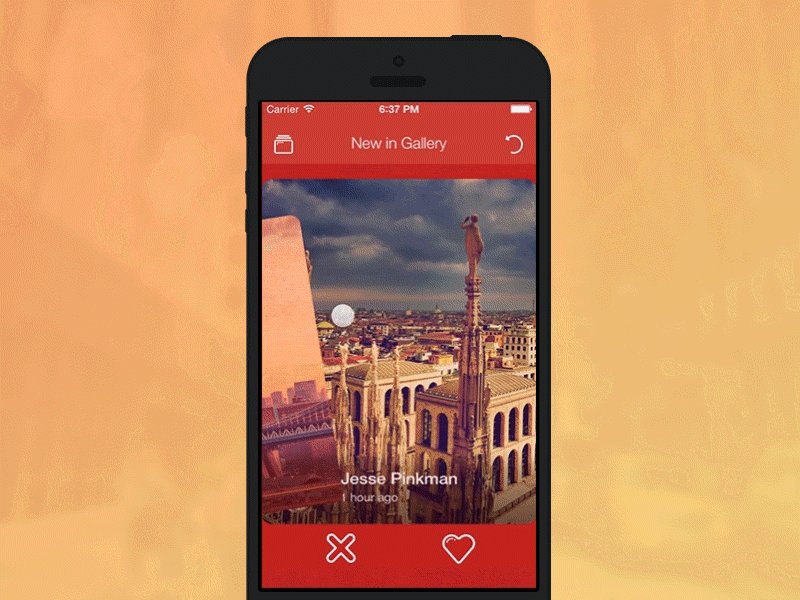
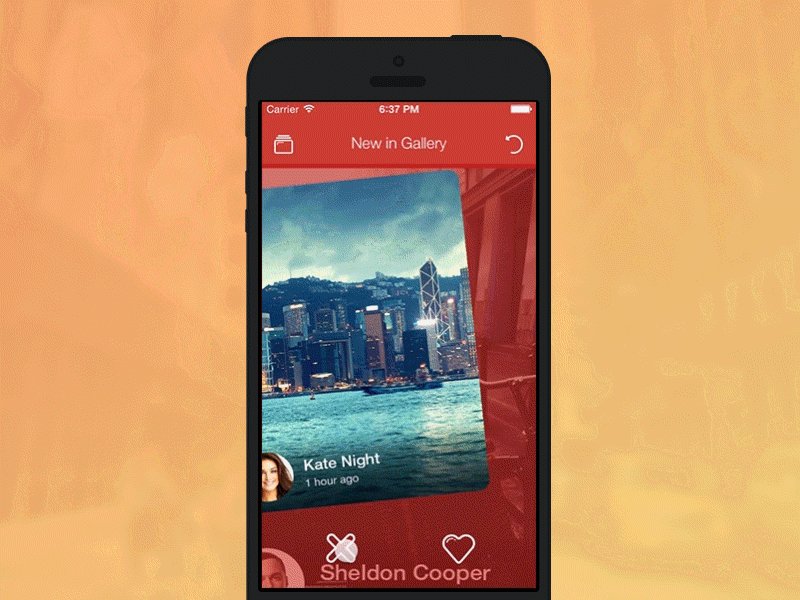
TinderUIという単語は聞き慣れないかもしれませんが、Tinderというマッチングアプリで採用されているUIで、左右フリックで情報を取捨選択できるような使い勝手をすることができます。
この実装方法について、今日はブログを書きたいと思います。
どのライブラリを使うか
自前でゴリゴリとアニメーションを実装しても良いですが大変なので、ライブラリを使いたいと思います。色々とライブラリ調査がされていますが、今回は一番人気のありそうなKolodaライブラリを使うことにします。ライブラリの採用基準は以下にしました。
- スターが3,500個(2017/11時点)でたくさんあり人気
- 最近のコミットもあり放置されていない
- UITableViewライクに使える(delegateとdataSouceを使う)
Kolodaを使ってTinderUIを実装する
それではここからKolodaライブラリを用いた、TinderUIを開発したいと思います。ここで紹介するコードの全体像はGithubでも公開してますので、適宜ご確認ください。
インストールする
色々なインストール方法がリポジトリのREADME.mdで記載されていますが、ここではCocoapodsを使います。# Podfileに追記 pod 'Koloda', '~> 4.3.1'
# ターミナルなどで $ pod installリリースノートに記載がありますが、Swift4系の場合には
Version 4.3以上が必須です。実装する
それでは実際に実装したいと思います。まずは、ライブラリをインポートします。
import Kolodaそして、以下のように表示するデータを定義したり、
kolodaViewを定義したりと、表示の準備を行います。
class TinderUIViewController: UIViewController {
// 表示するアイテム.
let items = [ "Red", "Green", "Blue", "Black", "White", "Orange", "Mageda", "Yellow", "Gray" ]
// KolodaViewのインスタンスを生成します.
let kolodaView = KolodaView()
override func viewDidLoad() {
self.title = "TinderUI Sample"
self.view.backgroundColor = UIColor.white
// 各種delegateを指定します(実装は後述)
kolodaView.dataSource = self
kolodaView.delegate = self
// 表示サイズや位置を調整して、viewに追加します。
kolodaView.frame = CGRect(x: 0, y: 0, width: 200, height: 200)
kolodaView.center = self.view.center
self.view.addSubview(kolodaView)
}
}
続いて、
kolodaViewに表示する内容をKolodaViewDataSourceで指定します。
//MARK:- KolodaViewDataSource
extension TinderUIViewController: KolodaViewDataSource {
// 表示する件数を指定します
func kolodaNumberOfCards(_ koloda: KolodaView) -> Int {
return items.count
}
// カードフリック時のスピードを指定します.
func kolodaSpeedThatCardShouldDrag(_ koloda: KolodaView) -> DragSpeed {
return .fast
}
// 指定indexで表示するViewを生成して返却します.
func koloda(_ koloda: KolodaView, viewForCardAt index: Int) -> UIView {
// CardのベースとなるView
let view = UIView()
view.frame = CGRect(x: 0, y: 0, width: 200, height: 200)
view.layer.backgroundColor = UIColor.white.cgColor
view.layer.shadowColor = UIColor.black.cgColor
view.layer.shadowOpacity = 0.2
view.layer.shadowOffset = CGSize(width: 0, height: 1.5)
// ラベルを表示する.
let label = UILabel()
label.text = items[index]
label.sizeToFit()
label.center = view.center
view.addSubview(label)
return view
}
}
最後に、
kolodaViewに対する振る舞いをKolodaViewDelegateで実装します。このDelegateは実装必須ではありませんが、以下ではいくつか実装してみました。
//MARK:- KolodaViewDelegate
extension TinderUIViewController: KolodaViewDelegate {
// フリックできる方向を指定する
func koloda(_ koloda: KolodaView, allowedDirectionsForIndex index: Int) -> [SwipeResultDirection] {
return [.left, .right, .up]
}
// カードを全て消費したときの処理を定義する
func kolodaDidRunOutOfCards(_ koloda: KolodaView) {
print("Finish cards.")
}
}
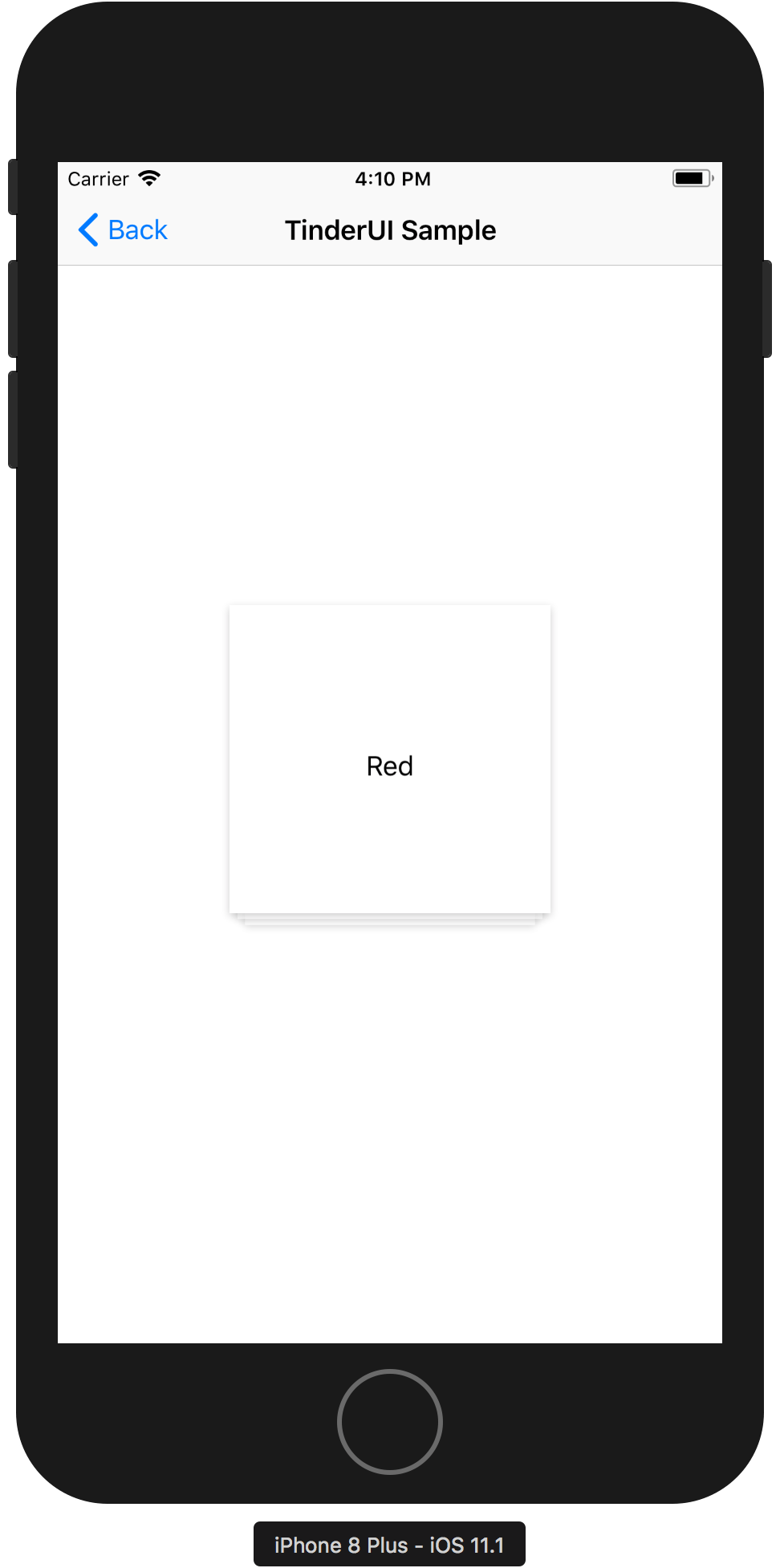
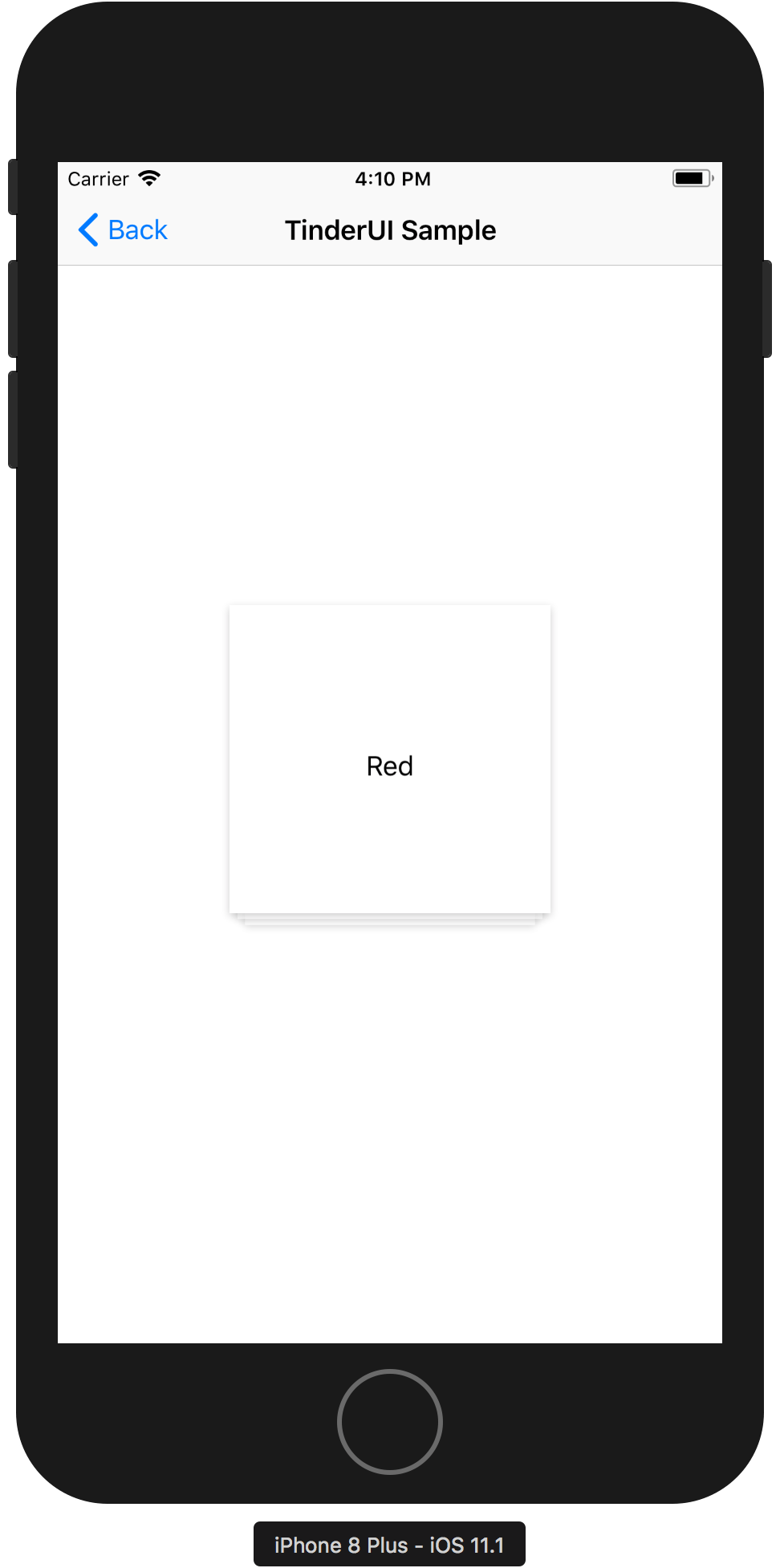
あとはアプリを起動すれば、以下のような画面で表示することができます。 めでたしめでたしです。
めでたしめでたしです。さらに詳しく
KolodaViewについての詳細は、GithubのReadMEに書かれているので、そちらをご参照ください。最後に
現在開発中のアプリにTinderUIを入れたいと思い調べてみたら、今回のライブラリに出会いました。Swiftは色々なライブラリが充実していて本当に便利ですね。今後も色々と挑戦していきたい今日この頃です。最後になりますが本ブログでは、Swift、Go言語、Python、フロントエンド、Linux、Node.js、インフラ、Java、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時に、解決の糸口を見つけられる」そんな目標でブログを書き続けています。今後も役立つネタを書いていきますので、ぜひ本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!








