[HTML5] autocomplete属性を用いた入力補完を実装する
こんにちは、@yoheiMuneです。
久しぶりのフロントエンドネタ。

こんなに簡単にできるとは知りませんでした(ほんの数日前まで)。便利な機能です。
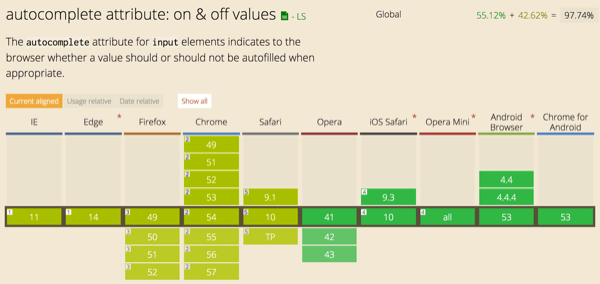
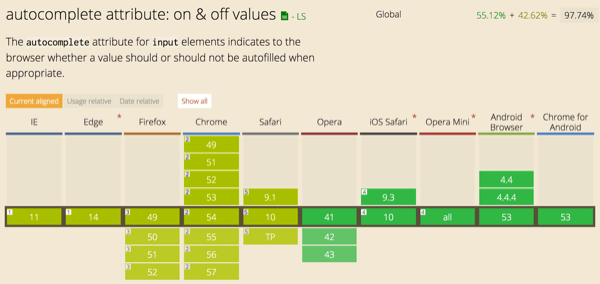
 http://caniuse.com/#feat=input-autocomplete-onoff
http://caniuse.com/#feat=input-autocomplete-onoff
最後になりますが本ブログでは、フロントエンド・Linux・Python・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
久しぶりのフロントエンドネタ。
input要素についてautocomplete属性を使うと簡単に入力候補を表示することができます(最近初めて知りました)。それについてブログを書きたいと思います。
目次
Inputタグに対する入力補完
inputタグには色々と要素がありますが、以下のように実装することで入力候補を表示することができます。実行例
ソースコード
<input type="text" autocomplete="on" list="mylist">
<datalist id="mylist">
<option value="渋谷"></option>
<option value="新宿"></option>
<option value="新橋"></option>
<option value="新大阪"></option>
<option value="原宿"></option>
</datalist>
ここでポイントとしては、autocomplete="on"で入力補完機能をONにすることと、list="mylist"を指定してどんな候補を出すのかを指定するというところです。そして入力候補は<datalist>タグを用いて指定します。こんなに簡単にできるとは知りませんでした(ほんの数日前まで)。便利な機能です。
JavaScriptでもやってみる
もちろんJavaScriptからも動的に指定することができます。以下のように実装します。
// inputを作成
var input = document.createElement('input');
input.autocomplete = true;
input.setAttribute('list', 'my-friends');
document.body.appendChild(input);
// 候補を作成
var datalist = document.createElement('datalist');
datalist.id = 'my-friends';
var names = ['梅木', '水野', '板橋', '小林'];
names.forEach(function(name) {
var option = document.createElement('option');
option.value = name;
datalist.appendChild(option);
});
document.body.appendChild(datalist);
JavaScriptからできれば動的にもできる(例えばLocalStorageに入力内容を入れておけば過去分も含めて入力補完ができる)ので、色々と便利そうです。サポート状況
「Can i use」で確認した限りでは、大体のブラウザで使えるようです。 http://caniuse.com/#feat=input-autocomplete-onoff
http://caniuse.com/#feat=input-autocomplete-onoff最後に
jQueryなどを用いなくてもサクッとできるのは便利ですね。list指定のところでsetAttributeを使わなければ動かなかったのが少しハマりポイントでしたが、それ以外はいい感じに簡単に実装できました。最後になりますが本ブログでは、フロントエンド・Linux・Python・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








