[Swift] StoryBoardやXibファイルのレイアウトを正方形からiPhone型に変更する
こんにちは、Interface Builderと格闘中の@yoheiMuneです。
今日はライトなネタで、インターフェースビルダーでのビューワの表示を、正方形からiPhone型に変更する方法をブログに残したいと思います(わかると簡単なことなんですが、最初はハマりました)。

 これはiPhoneでもiPadでも何にでも使える汎用的なレイアウトで、AutoLayoutでいい感じに表示制御してくれって感じのスタンスですが、正直使いにくい。このビューを実際に利用するビューの形(iPhoneなど)に合わせることで、より直感的にデザインを行います(実際の開発でもiPhoneとiPadではレイアウトを分けるので、Xibも別々に開発する方が便利です)。
これはiPhoneでもiPadでも何にでも使える汎用的なレイアウトで、AutoLayoutでいい感じに表示制御してくれって感じのスタンスですが、正直使いにくい。このビューを実際に利用するビューの形(iPhoneなど)に合わせることで、より直感的にデザインを行います(実際の開発でもiPhoneとiPadではレイアウトを分けるので、Xibも別々に開発する方が便利です)。
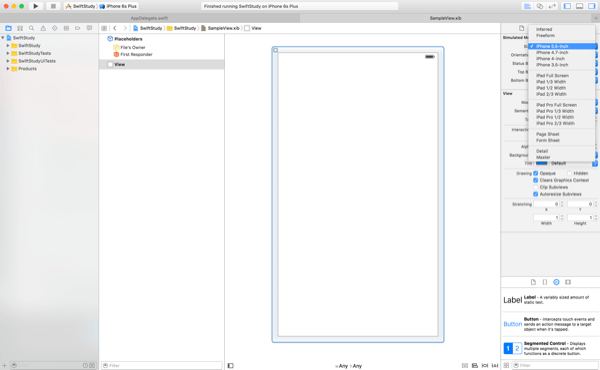
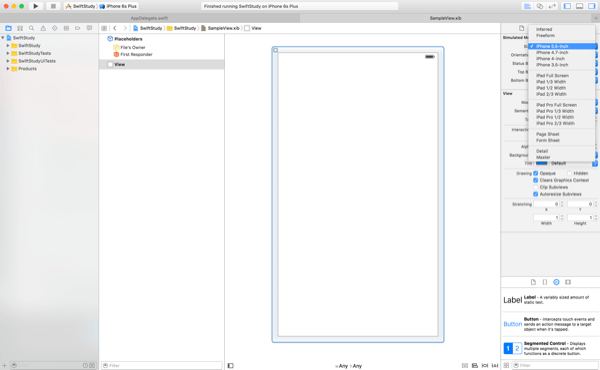
具体的には、右袖の「Show the Attributes Inspector」を選び、「Simulated Metrix」の「Size」を変更することで、見た目を変更することができます(以下の図)。
 こんな感じで表示されると、直感的にも使いやすいですよね!
こんな感じで表示されると、直感的にも使いやすいですよね!
最後になりますが本ブログでは、Swift・フロントエンド・Python・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
今日はライトなネタで、インターフェースビルダーでのビューワの表示を、正方形からiPhone型に変更する方法をブログに残したいと思います(わかると簡単なことなんですが、最初はハマりました)。

レイアウトを正方形からiPhone型に変更する
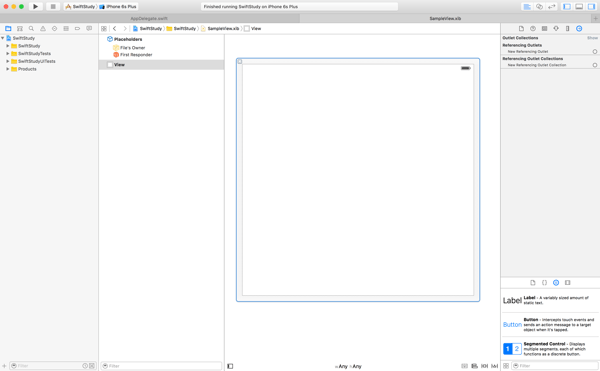
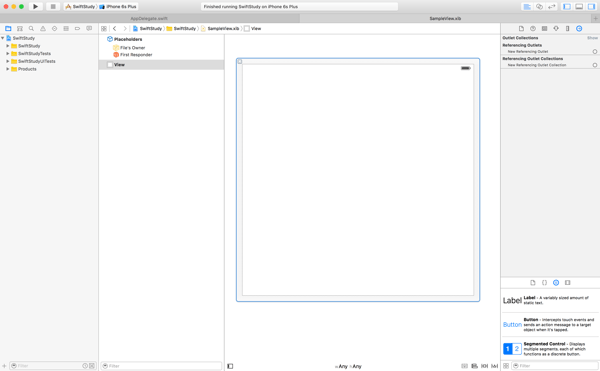
StoryBoardやXibファイルを新規作成すると、最初は以下のような画面で表示されます。 これはiPhoneでもiPadでも何にでも使える汎用的なレイアウトで、AutoLayoutでいい感じに表示制御してくれって感じのスタンスですが、正直使いにくい。このビューを実際に利用するビューの形(iPhoneなど)に合わせることで、より直感的にデザインを行います(実際の開発でもiPhoneとiPadではレイアウトを分けるので、Xibも別々に開発する方が便利です)。
これはiPhoneでもiPadでも何にでも使える汎用的なレイアウトで、AutoLayoutでいい感じに表示制御してくれって感じのスタンスですが、正直使いにくい。このビューを実際に利用するビューの形(iPhoneなど)に合わせることで、より直感的にデザインを行います(実際の開発でもiPhoneとiPadではレイアウトを分けるので、Xibも別々に開発する方が便利です)。具体的には、右袖の「Show the Attributes Inspector」を選び、「Simulated Metrix」の「Size」を変更することで、見た目を変更することができます(以下の図)。
 こんな感じで表示されると、直感的にも使いやすいですよね!
こんな感じで表示されると、直感的にも使いやすいですよね!最後に
Xibファイルの見た目をiPhoneに合わせることは、ほとんどのプロジェクトでやりますが、少々やり方が分かりづらくて最初ははまってしまいます。こういう点をさらりと超えて、スムーズな開発をしたいものですね。僕もはまったところをせっせとブログに残していきたいと思います(将来の自分のためにも)。最後になりますが本ブログでは、Swift・フロントエンド・Python・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








