[HTML5] Canvasの表示内容にフィルターをかける(コントラスト)
こんにちは、@yoheiMuneです。
今日も引き続きCanvasで画像フィルターのお話。 今日は、コントラストを変化させるFilterについてブログを書きたいと思います。

その機能を用いて、画像にいろいろな効果を加える実装を行っています。
本記事以外にも、CanvasでのFilter処理を記載しております。
- Canvasの表示内容にフィルターをかける(輝度)
- Canvasの表示内容にフィルターをかける(グレースケール、ネガポジ反転)
コントラストを上げると各ピクセル上の色味がはっきりとして、コントラストを下げると色味の変化が減りぼんやりした感じになります。
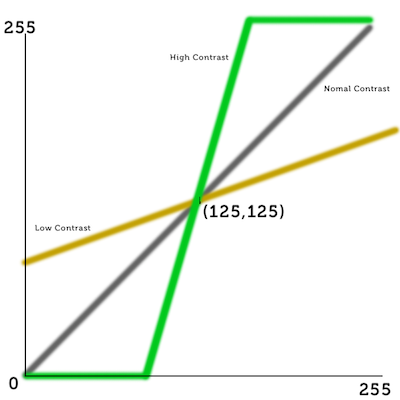
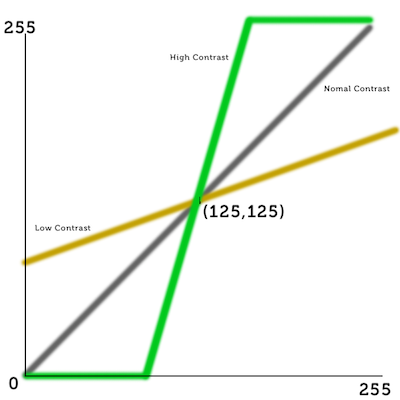
プログラムでコントラストを計算する場合には、以下のような1次関数を用いて、コントラスト考慮後の値を計算することで、コントラストを反映できます (すごく簡単な考え方なので、厳密には違うかもしれません)。

1次関数の傾きが急であればコントラストが強い画像となり、傾きが緩やかであればコントラストが弱くなります。
実装上のポイントは以下です。
Canvas上のピクセルデータ毎に計算するとできるのですが、毎回計算するとパフォーマンスがすごく悪くなります。
0から255までの値を計算した変換テーブルを事前に用意して、それを使うことでコントラストの処理を高速化することができます。
上記の実行結果は、具体的には以下な機能となります。
これから強敵が現れそうですが、CanvasでFilterはがんばって続けるぞー!!
最後までご覧頂きましてありがとうございました。
今日も引き続きCanvasで画像フィルターのお話。 今日は、コントラストを変化させるFilterについてブログを書きたいと思います。

CanvasでFilterについて
Canvasでは、表示内容のビットマップデータの取得/変更を行うことが可能です。その機能を用いて、画像にいろいろな効果を加える実装を行っています。
本記事以外にも、CanvasでのFilter処理を記載しております。
- Canvasの表示内容にフィルターをかける(輝度)
- Canvasの表示内容にフィルターをかける(グレースケール、ネガポジ反転)
コントラストを変更する
画像のコントラストを変化させることで、写真をくっきりとさせたり、ぼんやりしたりさせることができます。コントラストを上げると各ピクセル上の色味がはっきりとして、コントラストを下げると色味の変化が減りぼんやりした感じになります。
プログラムでコントラストを計算する場合には、以下のような1次関数を用いて、コントラスト考慮後の値を計算することで、コントラストを反映できます (すごく簡単な考え方なので、厳密には違うかもしれません)。

1次関数の傾きが急であればコントラストが強い画像となり、傾きが緩やかであればコントラストが弱くなります。
実装上のポイントは以下です。
Canvas上のピクセルデータ毎に計算するとできるのですが、毎回計算するとパフォーマンスがすごく悪くなります。
0から255までの値を計算した変換テーブルを事前に用意して、それを使うことでコントラストの処理を高速化することができます。
Canvasでコントラストを変化させる実装
実際に実装すると以下のようになります。
// 処理対象のCanvasやContextを取得する。
var canvas = document.querySelector("#myCanvas");
var context = canvas.getContext("2d");
var width = canvas.width;
var height = canvas.height;
// コントラスト計算を事前に行い、
// その結果を変換テーブルとして返却する関数。
var _createConvertTable = function(fx) {
var table = [];
for (var i = 0; i < 256; i++) {
table[i] = Math.floor(fx(i));
}
return table;
}
// コントラストを変化させる値。
var changeContrast = function(data) {
// コントラストを操作するバーなどの値から、
// コントラストの線の傾きを計算する。
var contrast = contrastBar.value;
var dx = contrast/25;
// コントラストを考慮した色を計算する関数を作成し、
// 変換テーブルを事前に作成しておく。
var fx = function(v) {return dx*v + 125 - 125*dx;}
var convertTable = _createConvertTable(fx);
var d = data;
// 1ピクセル毎にコントラストを考慮した色を作成する。
for (var i = 0; i < d.length; i+=4) {
d[i] = convertTable[d[i]];
d[i+1] = convertTable[d[i+1]];
d[i+2] = convertTable[d[i+2]];
}
return d;
}
上記の実行結果は、具体的には以下な機能となります。
-
コントラスト
最後に
Contrastから簡単ではあるけど、数学チックな式が少し出てきた。。これから強敵が現れそうですが、CanvasでFilterはがんばって続けるぞー!!
最後までご覧頂きましてありがとうございました。








