[Web] HTTPリクエストの中身を学んでみた。GETやPOSTの違いなど
HTTPのリクエストは、Java, JavaScript, PHP, Objective-Cなど
様々な言語やフレームワークを使って送信するサービス開発を、多々行ってきました。
でも、HTTPリクエストについてちゃんと知ってるかと言うとビミョーな感じで。 今回は、HTTPリクエストについて学んだので、その内容をブログに書きたいと思います。

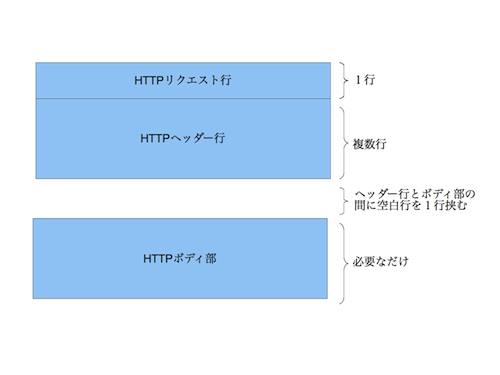
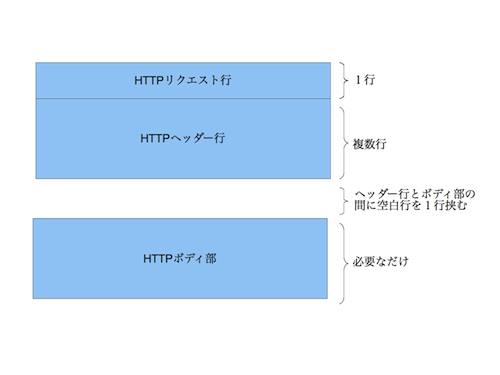
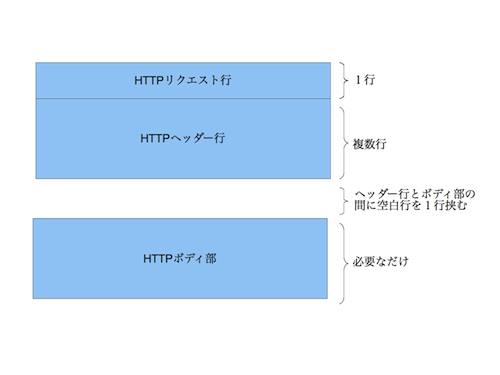
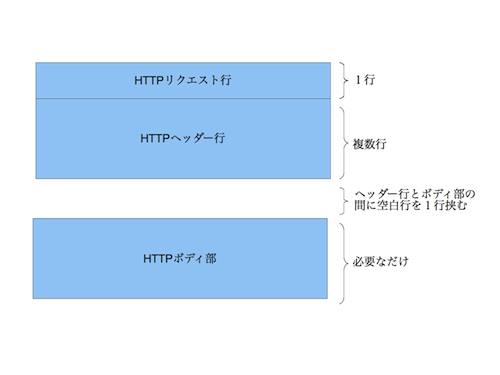
具体的な構造は以下となっているようです。

(GET通信の場合)
(POST通信の場合)
1行目でHTTPメソッド(GETとかPOSTとか)を指定するんですね。
それで、HTTPリクエストで、User-AgentとかCookieとかAcceptとか色々な情報を指定して、 そしてPOSTの場合には、1行空けてボディ部が定義されています。
なおGET通信の場合にデータを送信する際には、1行目の送信先URLにクエリパラメータとして付与するようです。
だから、このタグでエンコーディングとかの指定ができるんですね。初めて知りました。
あともう一つ。HTTPリクエストの内容を見てみたいという場合には、Firefoxならfirebugsなどの開発ツールを 導入すると見ることが出来るようです。Chrome(←私はこれ)なら、最初から入っている開発者 ツールでNetwork→Headersなどで、見ることができました。
これで自分でも文字を連結してHTTPリクエストを作成して、送付することができそうです。
また、Google Reader APIなどのAPIを使う時に、ヘッダに指定されたキーを指定する事も、 簡単にできそうです(*´∇`*)
最後までお付き合い頂きましてありがとうございました☆
でも、HTTPリクエストについてちゃんと知ってるかと言うとビミョーな感じで。 今回は、HTTPリクエストについて学んだので、その内容をブログに書きたいと思います。

HTTPリクエストの構成
HTTPリクエストは、大きく3つの部分に分かれるようです。- HTTPリクエスト行
- HTTPヘッダー行
- HTTPボディ部
具体的な構造は以下となっているようです。

HTTPリクエストの中身
HTTPリクエストの中身は、具体的には以下のような内容のようです。(GET通信の場合)
GET /www.yoheim.net/?key1=value1&key2=value2 HTTP/1.1 Accept:text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Charset:Shift_JIS,utf-8;q=0.7,*;q=0.3 Accept-Encoding:gzip,deflate,sdch Accept-Language:ja,en-US;q=0.8,en;q=0.6 Cache-Control:max-age=0 Connection:keep-alive Cookie:utma=something; Host:www.yoheim.net User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_4) AppleWebKit/536.5 (KHTML, like Gecko) Chrome/19.0.1084.54 Safari/536.5
(POST通信の場合)
POST /www.yoheim.net/ HTTP/1.1 Host: localhost:8080 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_4) AppleWebKit/536.5 (KHTML, like Gecko) Chrome/19.0.1084.54 Safari/536.5 Accept: text/xml,application/xml,application/xhtml+xml,text/html;q=0.9,text/plain;q=0.8,image/png,*/*;q=0.5 Accept-Language: ja,en-us;q=0.7,en;q=0.3 Accept-Encoding: gzip,deflate Accept-Charset: Shift_JIS,utf-8;q=0.7,*;q=0.7 Keep-Alive: 300 Connection: keep-alive Content-Type: text/plain Content-Length: 23 key1=value1&key2=value2
1行目でHTTPメソッド(GETとかPOSTとか)を指定するんですね。
それで、HTTPリクエストで、User-AgentとかCookieとかAcceptとか色々な情報を指定して、 そしてPOSTの場合には、1行空けてボディ部が定義されています。
なおGET通信の場合にデータを送信する際には、1行目の送信先URLにクエリパラメータとして付与するようです。
おまけ
HTMLを記載する際に、以下のタグを記載するかと思います。<meta http-equiv="xxx" content="yyy">これは、xxxというヘッダ名でyyyという値を持つヘッダをHTTPヘッダ部に設定しなさいという命令のようです。
だから、このタグでエンコーディングとかの指定ができるんですね。初めて知りました。
あともう一つ。HTTPリクエストの内容を見てみたいという場合には、Firefoxならfirebugsなどの開発ツールを 導入すると見ることが出来るようです。Chrome(←私はこれ)なら、最初から入っている開発者 ツールでNetwork→Headersなどで、見ることができました。
最後に
HTTPリクエストの内容を知ることが出来て良かった。これで自分でも文字を連結してHTTPリクエストを作成して、送付することができそうです。
また、Google Reader APIなどのAPIを使う時に、ヘッダに指定されたキーを指定する事も、 簡単にできそうです(*´∇`*)
最後までお付き合い頂きましてありがとうございました☆








