[HTML5] OpenGL, OpenCLでネイティブアプリの表現をWebでも
今日は、実装的なお話ではなくて、自分が将来できるようになりたい技術を取り上げたいと思います。
WebGLとWebCLというもの。最近参加したカンファレンスで驚きを受け、 自分もこーゆうの作れるようになりたい!という思いを持ちました(・∀・)

WebGLは、OpenGLという2Dや3Dグラフィックを描画するライブラリの実装であり、 現在ではChromeやSafari、そして一部のスマフォWebでも動作します。
wikipedia: WebGL
WebGLの描画先はCanvasですが、ただのCanvasと違うところは、描画にハードウエアアクセラレーション を利用できて、高速に描画できるという点です。
でも実装は難しい。。現在、ぜっさん学習中です。
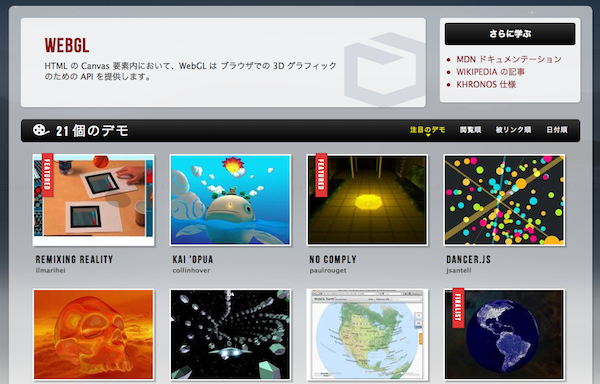
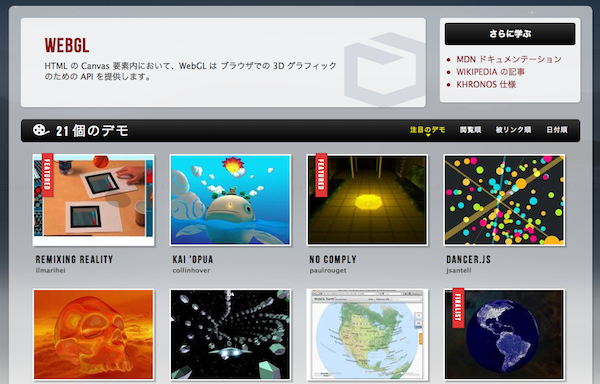
WebGLのサンプルは、Web上にたくさん公開されており、例えば「Mozilla Developer Network」に たくさんのサンプルが公開されています。
なお、ChromeやFirefoxなどで動作確認できます。Safariは動きませんでした。。

https://developer.mozilla.org/ja/demos/tag/tech:webgl/?sort=upandcoming
たくさんの演算を行うグラフィック処理では、現在のJavaScriptの演算能力では足りない時がある問い雨天です。
そこで登場するのが、WebCLという技術。JavaScriptをOpenCL(Open Computing Language)にバインドすることで、 OpenCL対応しているGPU上でも演算処理がブラウザでも行えるようになり、現状ではJavaScript上より100倍ほど 早く実行できるようです。
WebCLは、NokiaやSamsungがプロトタイプ開発をしていて、すぐに多くのブラウザで使える状況ではありませんが、 デモが公開されていて、見ることが出来ます。
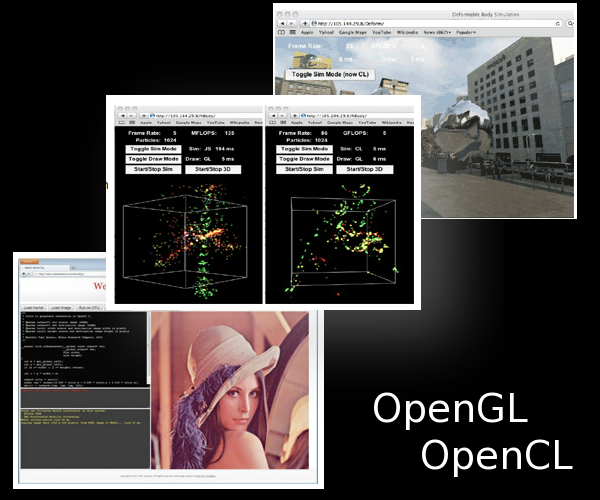
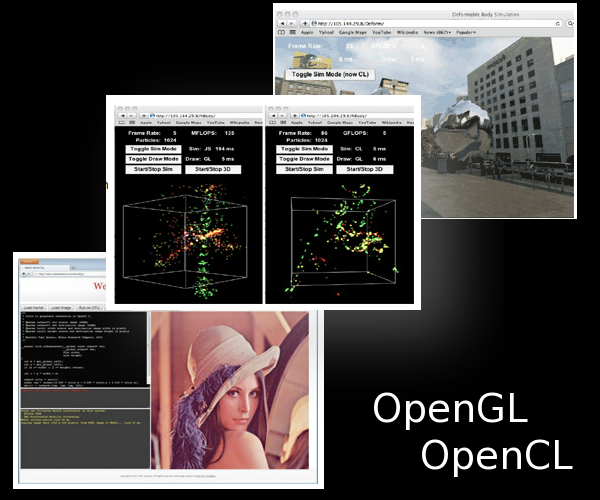
以下では、Samsungが提供している2つのデモを紹介します。
どちらも、OpenGLでグラフィック描画を行いますが、OpenCL利用時とJavaScript利用時で性能比較をしています。
http://youtu.be/F7YSQxz3j7o
http://youtu.be/9Ttux1A-Nuc
- Khronos WebGL Site
- Khronos WebGC Site
グラフィカルな表現もできるようになりたいなぁ(*´∇`*)
最後までお読み頂きましてありがとうございました。
WebGLとWebCLというもの。最近参加したカンファレンスで驚きを受け、 自分もこーゆうの作れるようになりたい!という思いを持ちました(・∀・)

まずはWebGL
HTML5のCanvasでは、2Dでビットマップイメージを描画することが出来ます。 それを更にスゴい描画ができる技術でWebGLというものがあります。WebGLは、OpenGLという2Dや3Dグラフィックを描画するライブラリの実装であり、 現在ではChromeやSafari、そして一部のスマフォWebでも動作します。
wikipedia: WebGL
WebGLの描画先はCanvasですが、ただのCanvasと違うところは、描画にハードウエアアクセラレーション を利用できて、高速に描画できるという点です。
でも実装は難しい。。現在、ぜっさん学習中です。
WebGLのサンプルは、Web上にたくさん公開されており、例えば「Mozilla Developer Network」に たくさんのサンプルが公開されています。
なお、ChromeやFirefoxなどで動作確認できます。Safariは動きませんでした。。

https://developer.mozilla.org/ja/demos/tag/tech:webgl/?sort=upandcoming
次にWebCL
WebGLで奇麗なグラフィックを描画できるようになっても、少し問題があります。たくさんの演算を行うグラフィック処理では、現在のJavaScriptの演算能力では足りない時がある問い雨天です。
そこで登場するのが、WebCLという技術。JavaScriptをOpenCL(Open Computing Language)にバインドすることで、 OpenCL対応しているGPU上でも演算処理がブラウザでも行えるようになり、現状ではJavaScript上より100倍ほど 早く実行できるようです。
WebCLは、NokiaやSamsungがプロトタイプ開発をしていて、すぐに多くのブラウザで使える状況ではありませんが、 デモが公開されていて、見ることが出来ます。
以下では、Samsungが提供している2つのデモを紹介します。
どちらも、OpenGLでグラフィック描画を行いますが、OpenCL利用時とJavaScript利用時で性能比較をしています。
http://youtu.be/F7YSQxz3j7o
http://youtu.be/9Ttux1A-Nuc
参考サイト
以下のサイトを参考にさせて頂きました。ありがとうございます。- Khronos WebGL Site
- Khronos WebGC Site
最後に
今日は実装内容というよりは、今後使えるようになりたい技術をブログに書きました。グラフィカルな表現もできるようになりたいなぁ(*´∇`*)
最後までお読み頂きましてありがとうございました。








