[HTML5] Canvasで文字を描く。そして陰もつけてみた。
今日は、久しぶりにHTML5のお話。Canvasにて文字を表現する方法を学んだので、ブログに記載したいと思います。

Canvasに文字を描くText
Canvasで文字を描く為に、fillTextとstrokeTextの2つのメソッドが用意されています。その使い方例が以下となります。
<canvas id="myCanvas" style="width:500px; height:500px; border:1px solid #aaaaaa;"></canvas> <script type="text/javascript"> var canvas = document.querySelector("#myCanvas"); var context = canvas.getContext('2d'); // draw Texts context.font = "18px Arial"; context.fillStyle = 'rgba(0, 0, 0, 1)'; context.fillText('This is first word', 10, 25); context.strokeStyle = 'rgba(255, 0, 0, 1)'; context.strokeText('This is second word', 10, 60); </script>
fillTextとstrokeTextメソッドには、それぞれ以下の引数を指定します。それぞれのメソッドは、contextの保持するメソッドのようですね。
| メソッド | 第1引数 | 第2引数 | 第3引数 | 第4引数(Optional) |
| fillText | 表示する文字列 | 開始x座標 | 開始y座標 | 横幅 |
| strokeText | 表示する文字列 | 開始x座標 | 開始y座標 | 横幅 |
文字を表示する時のフォントや色の指定は、context.fontやcontext.fillStyle, context.strokeStyleにて指定します。サンプルは上のコードを参考にして頂けると幸いです。
文字に陰もつけてみた
陰をつける為には、context.shadowColor, context.shadowOffsetX, shadowOffsetY, context.shadowBlurに値を設定してオブジェクトや文字を描画する事で、陰をつけることが出来ます。以下がサンプルコードとなります。
<canvas id="myCanvas" style="width:500px; height:500px; border:1px solid #aaaaaa;"> </canvas> <script type="text/javascript"> var canvas = document.querySelector("#myCanvas"); var context = canvas.getContext('2d'); // text with shadow context.shadowColor = 'gray'; context.shadowOffsetX = 4; context.shadowOffsetY = 0; context.shadowBlur = 4; context.strokeText('Text with shadow', 10, 95); </script>
陰に関するプロパティの意味は以下の内容となります。
| プロパティ | 意味 |
| context.shadowColor | 陰の色 |
| context.shadowOffsetX | 陰を対象からどれくらいずらすか。正数は右にずれる。 |
| context.shadowOffsetY | 陰を対象からどれくらいずらすか。正数は下にずれる。 |
| context.shadowBlur | 陰をどれだけぼかすか。正数を指定する。 |
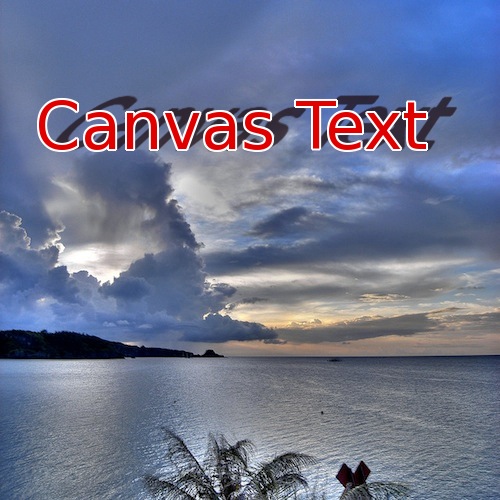
ちなみに、Canvasで文字を描いたり、陰をつけると以下のような表示になるようです。
参考サイト
以下のページを参考にしました。ありがとうございます。
http://www.w3.org/TR/2dcontext/#text
http://www.html5.jp/canvas/ref/method/fillText.html
最後に
Canvasは色々とやったけど、面白い機能だなと実感しました。文字も描けて、ビデオとも連携出来て、もちろん絵も描ける。画像としても保存出来る。色々と出来てたのしそうです。









