[Web] スマートフォンとHTML5のCanvasを用いたお絵描きを実装してみた
HTML5のCanvasというグラフィックを描ける機能と、スマートフォンを掛け合わせて、
スマホで絵を書くWebアプリのサンプルを作成してみました。
サンプルアプリを紹介しつつ、 Canvasで絵を描く実装、タップイベントとの連携、スマホ対応のためのmetaタグなどの 実装内容を記載します(*´∇`*)

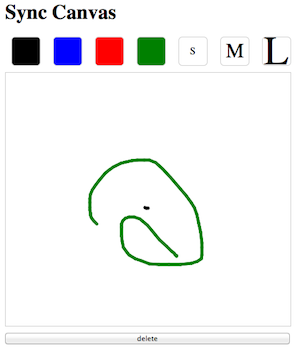
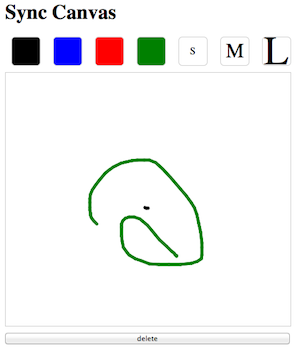
Canvas上を指でなぞると線を書くことが出来て、 色の変更と線の太さの変更を行うことができます。
また、ホーム画面に保存としてから、作成されたホーム画面アイコンから起動すると、 検索バーなどの無いアプリ風な画面で立ち上がります。 ぜひお試してみて頂けると幸いです。

http://www.yoheim.net/labo/html5/canvas/canvasForTouch.html
まずは、Canvasで絵を描くところ、色を選択するところ、線の太さを選ぶところ、 お絵描き内容を削除するところの実装です。
(HTML)
まずは、HTMLのmetaタグを用いて、横幅と初期倍率を行います。
続いて、iPhoneSafari特有の、スクロールするとびよーんと 画面外が表示される動作を防ぐJavaScriptを記述します。
最後に、iPhone独自設定のmetaタグを行い、 「ホーム画面に追加」→「ホーム画面から起動」した際に、 Safariのヘッダ部分を隠す設定を行います。
また、ステータスバーを黒色半透明にする設定もしてみました(ここは好みですが)。
また面白いネタがあったら、ブログに記載したいと思います。
最後までお読み頂きましてありがとうございました!
サンプルアプリを紹介しつつ、 Canvasで絵を描く実装、タップイベントとの連携、スマホ対応のためのmetaタグなどの 実装内容を記載します(*´∇`*)

サンプル内容
Canvasを用いたお絵描きアプリを、iPhoneに最適化してみました。Canvas上を指でなぞると線を書くことが出来て、 色の変更と線の太さの変更を行うことができます。
また、ホーム画面に保存としてから、作成されたホーム画面アイコンから起動すると、 検索バーなどの無いアプリ風な画面で立ち上がります。 ぜひお試してみて頂けると幸いです。

http://www.yoheim.net/labo/html5/canvas/canvasForTouch.html
お絵描き機能の実装内容
ここからは実装内容を書きたいと思います。まずは、Canvasで絵を描くところ、色を選択するところ、線の太さを選ぶところ、 お絵描き内容を削除するところの実装です。
(HTML)
<div class="main">
<div class="toolbar">
<ul>
<li id="black"></li>
<li id="blue"></li>
<li id="red"></li>
<li id="green"></li>
<li id="small">S</li>
<li id="middle">M</li>
<li id="large">L</li>
</ul>
</div>
<div class="canvas"><canvas id="myCanvas"></canvas></div>
<input id="delete_button" type="button" value="delete"/>
</div>
(CSS)
/* グローバルな設定 */
* {margin:0px; padding:0px;}
body {width:500px;}
.title {padding:10px; margin-top:44px;}
.main {padding-left:10px; margin:auto;}
/* 色や太さを選択する部分のCSS */
.toolbar li {width:44px; height:44px; margin:auto;list-style-type: none; border:1px solid #ccc; border-radius:6px; margin:10px; display:block; float:left;}
#black {background-color:black;}
#red {background-color:red;}
#green {background-color:green;}
#blue {background-color:blue;}
#small {text-align:center; line-height:44px; font-size:100%;}
#middle {text-align:center; line-height:44px; font-size:200%;}
#large {text-align:center; line-height:44px; font-size:400%;}
/* お絵描きする部分のCSS */
.canvas {width:450px; height:400px; border:1px solid #ccc;}
.canvas canvas {width:450px; height:400px;}
/* 削除ボタンのCSS */
#delete_button {width:450px; height:44px; margin-top:10px;}
(JavaScript)
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript">
window.addEventListener("load", function () {
// 必要な変数を宣言しておく
var canvas = document.getElementById("myCanvas");
var c = canvas.getContext("2d");
var w = 450;
var h = 400;
var drawing = false;
var oldPos;
// CanvasとContextを初期化する
canvas.width = w;
canvas.height = h;
c.strokeStyle = "#000000";
c.lineWidth = 5;
c.lineJoin = "round";
c.lineCap = "round";
// タップ開始時に、絵を描く準備をする
canvas.addEventListener("touchstart", function (event) {
drawing = true;
oldPos = getPosT(event);
}, false);
// タップ終了時に、絵を描く後処理を行う
canvas.addEventListener("touchend", function () {
drawing = false;
}, false);
// gestureイベント(2本指以上で触ると発生するやつ)の
// 終了時にも絵を描く後処理を行う
canvas.addEventListener("gestureend", function () {
console.log("mouseout");
drawing = false;
}, false);
// 実際に絵を描く処理
// 前回に保存した位置から現在の位置迄線を引く
canvas.addEventListener("touchmove", function (event) {
var pos = getPosT(event);
if (drawing) {
c.beginPath();
c.moveTo(oldPos.x, oldPos.y);
c.lineTo(pos.x, pos.y);
c.stroke();
c.closePath();
oldPos = pos;
}
}, false);
// タップ位置を取得する為の関数群
function scrollX(){return document.documentElement.scrollLeft || document.body.scrollLeft;}
function scrollY(){return document.documentElement.scrollTop || document.body.scrollTop;}
function getPosT (event) {
var mouseX = event.touches[0].clientX - $(canvas).position().left + scrollX();
var mouseY = event.touches[0].clientY - $(canvas).position().top + scrollY();
return {x:mouseX, y:mouseY};
}
// 色と線の太さを設定する関数
$("#black").click(function () {c.strokeStyle = "black";});
$("#blue").click(function () {c.strokeStyle = "blue";});
$("#red").click(function () {c.strokeStyle = "red";});
$("#green").click(function () {c.strokeStyle = "green";});
$("#small").click(function () {c.lineWidth = 5;});
$("#middle").click(function () {c.lineWidth = 10;});
$("#large").click(function () {c.lineWidth = 20;});
// 削除ボタンの動作
$("delete_button").click(function () {
c.clearRect(0, 0, $(canvas).width(), $(canvas).height());
});
}, false);
</script>
スマートフォンでCanvasを用いる為の設定や実装
続いて、スマートフォン用にカスタマイズするプログラミングです。まずは、HTMLのmetaタグを用いて、横幅と初期倍率を行います。
<meta name="viewport" content="width=500px initial-scale=0.64" />今回は、bodyがwidth=500pxのため、初期倍率は「320 / 500 = 0.64」としました。
続いて、iPhoneSafari特有の、スクロールするとびよーんと 画面外が表示される動作を防ぐJavaScriptを記述します。
// ブラウザのデフォルト動作を禁止する関数
// 指での捜査時に、ビヨーンと画面外が表示される箇所とかを防ぐ
// ただし、liやbuttonといった色変更や太さ変更や削除機能を持つ
// 要素は、その動作をさせたいので、デフォルド動作禁止から除外する
function stopDefault(event) {
if (event.touches[0].target.tagName.toLowerCase() == "li") {return;}
if (event.touches[0].target.tagName.toLowerCase() == "input") {return;}
event.preventDefault();
}
// タッチイベントの初期化
document.addEventListener("touchstart", stopDefault, false);
document.addEventListener("touchmove", stopDefault, false);
document.addEventListener("touchend", stopDefault, false);
// ジェスチャーイベントの初期化
document.addEventListener("gesturestart", stopDefault, false);
document.addEventListener("gesturechange", stopDefault, false);
document.addEventListener("gestureend", stopDefault, false);
最後に、iPhone独自設定のmetaタグを行い、 「ホーム画面に追加」→「ホーム画面から起動」した際に、 Safariのヘッダ部分を隠す設定を行います。
また、ステータスバーを黒色半透明にする設定もしてみました(ここは好みですが)。
<meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
最後に
スマートフォンでHTML5を自在に使えるようになると、 面白いアプリが色々と作れそうです。今後、積極的に取り組んでいきたい分野です。また面白いネタがあったら、ブログに記載したいと思います。
最後までお読み頂きましてありがとうございました!








