[HTML5] File APIを用いてローカルにある画像ファイルをプレビュー。実装してみた!
今日は久々のHTML5への挑戦。
File APIを用いて、ファイルダイアログで選択された画像ファイル(JPEG, PNG, GIF)を、 ページ上にプレビュー表示するサンプルプログラムを作成してみました。
サンプル紹介と実装内容をブログに残したいと思います。

http://www.yoheim.net/labo/html5/fileapi/fileapiImage.html
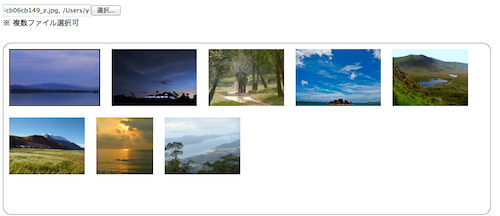
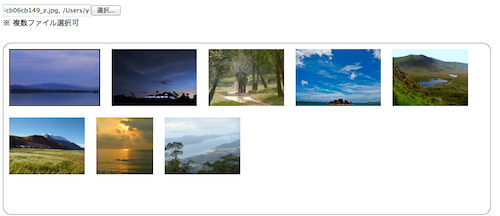
選んだファイルがサムネイル表示されます!
ファイルを複数選択して、画像をいっぱい表示する事もできます。
以下のような実装をしました。
ポイントは、e.filesで選択されたファイルの配列を受け取れるところと、 FileReaderのreadAsDataURLでデータを読み出すあたりです。
http://www.w3.org/TR/FileAPI/
(PR AmazonBook)web creators特別号 HTML5+CSS3 次世代Webコーディングの超・最新動向 (インプレスムック エムディエヌ・ムック)
HTML5+JavaScript アイデア&実践サンプル (WEB PROFESSIONAL)
技術を学びつつ、ふと出てくるアイデアを実装して、将来には面白いサービスを構築出来たらいいな。
最後までお読み頂きましたこと、感謝します。
File APIを用いて、ファイルダイアログで選択された画像ファイル(JPEG, PNG, GIF)を、 ページ上にプレビュー表示するサンプルプログラムを作成してみました。
サンプル紹介と実装内容をブログに残したいと思います。

http://www.yoheim.net/labo/html5/fileapi/fileapiImage.html
使い方
使い方はいたって簡単で、ファイルダイアログで画像ファイルを選ぶだけです。選んだファイルがサムネイル表示されます!
ファイルを複数選択して、画像をいっぱい表示する事もできます。
実装内容
HTML5のFile APIを用いた実装です。HTMLファイル
FileUploadを行うファイルダイアログと、画像のプレビューを表示するDIVがポイントです。<html> <head> <title>File APIを用いてPC上の画像ファイルをプレビュー表示</title> </head> <body> <h1>File APIを用いてPC上の画像ファイルをプレビュー表示</h1> <p> HTML5のFile APIを用いて、PC上にあるファイルを読み込み、 Web上でサーバーとの通信なしにプレビューするサンプルです。 </p> <br /> <input type="file" name="file" onchange="preview(this);" multiple="multiplle"/><br> <span style="font-size:small;">※ 複数ファイル選択可</span><br> <br> <div id="previewArea" style="width:90%; height:300px;"> </div> </body> </html>
JavaScriptファイル
上記のHTMLのファイルダイアログのonchangeに設定されたpreview関数。 この関数で選択されたファイルからデータを読み出し、画像ファイルを作成する関数です。以下のような実装をしました。
ポイントは、e.filesで選択されたファイルの配列を受け取れるところと、 FileReaderのreadAsDataURLでデータを読み出すあたりです。
function preview (e) {
// ファイル未選択
if (!e.files.length) return;
// ファイルを1件ずつ処理する
var errMsg = "";
for (var i = 0; i < e.files.length; i++) {
var file = e.files[i];
// 想定したMIMEタイプでない場合には処理しない
if (!/^image\/(png|jpeg|gif)$/.test(file.type)) {
errMsg += "ファイル名: " + file.name + ", 実際のMIMEタイプ: " + file.type + "\n\n";
continue;
}
// Imageを作成
// imgとかfr変数は、ループごとに上書きされるので、
// onloadイベントで上書きされた変数にアクセスしないために
// fr.tmpImgなどに一時的にポインタを保存したり、
// onload関数内では、frやimgでなくthisでアクセスする。
var img = document.createElement('img');
var fr = new FileReader();
fr.tmpImg = img;
fr.onload = function () {
this.tmpImg.src = this.result;
this.tmpImg.onload = function () {
document.getElementById('previewArea').appendChild(this);
}
}
// 画像読み込み
fr.readAsDataURL(file);
}
// エラーがあれば表示する
if (errMsg != "") {
errMsg = "以下ファイルはMIMEタイプが対応していません。\n"
+ "MIMEタイプはimage/png, image/jpeg, image/gifのみ対応です。\n\n"
+ errMsg;
alert(errMsg);
}
}
参考資料
以下の資料を参照しました。http://www.w3.org/TR/FileAPI/
(PR AmazonBook)web creators特別号 HTML5+CSS3 次世代Webコーディングの超・最新動向 (インプレスムック エムディエヌ・ムック)
HTML5+JavaScript アイデア&実践サンプル (WEB PROFESSIONAL)
最後に
HTML5を使い倒せるようになると、今までにできなかった事が色々とできそうな予感満載です。技術を学びつつ、ふと出てくるアイデアを実装して、将来には面白いサービスを構築出来たらいいな。
最後までお読み頂きましたこと、感謝します。








