[HTML5] Canvasで文字を描く
今日は、HTML5のCanvasにて、文字を描く方法を調べたので、ブログに残したいと思います。
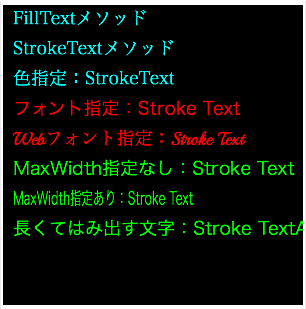
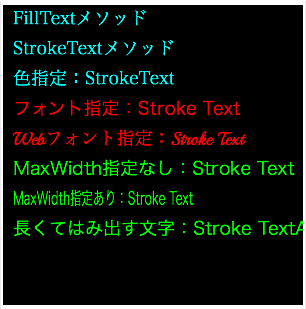
以下が利用例になります。

http://www.yoheim.net/labo/html5/canvas/canvasText.html
その準備例を以下に示します。
引数の意味は以下の通りです。
この2つのメソッドを使い分けるだけで、簡単にCanvas上に文字を描く事が可能です。
文字を描くには、以下の設定も可能です。ぜひお好みの設定を試してみてください。
■色を指定する
色を指定するには、以下2つのメソッドを用います。
CSSで設定できる色指定を用いて、色を指定します。
■フォントを指定する
描画する文字のフォントを以下のように指定する事ができます。
Webフォントも指定可能なようです。
■横幅の最大値を指定する
表示領域横幅を指定することで、長い文字をきゅっと縮めて表示が可能なようです。
上記で紹介した機能以外にも設定できる事があるようです。詳細は以下を参照ください。
- http://www.html5.jp/canvas/ref/method/fillText.html
- http://www.w3.org/TR/2dcontext/#dom-context-2d-filltext
画像処理やお絵かき処理など色々なことができる技術として、Canvasは凄く魅力的です。
今後も使っていきたいと思います。
以下が利用例になります。

http://www.yoheim.net/labo/html5/canvas/canvasText.html
Canvasを用いるための前準備
CanvasをHTML上で用いるために、Canvasタグを定義し、JavaScriptで描画する準備を行う必要があります。その準備例を以下に示します。
<!-- HTML上にCanvasを定義する -->
<canvas id="canvas1" width="300" height="300"></canvas>
<script type="text/javascript">
// 画面読み込み時に、canvas要素と描画処理を行うcontextを取得する
window.addEventListener("load",function(){
var canvas = document.getElementById("canvas1");
var context = canvas.getContext("2d");
/* 以降の処理はここらに記載する */
},false);
</script>
Canvasで文字を描くには
2つのメソッドが準備されています。 strokeTextは文字の枠線を描画する処理で、fillTextは文字を塗りつぶす描画処理です。1、context.strokeText(text, x, y); 2、context.fillText(text, x, y);
引数の意味は以下の通りです。
| text | 描画したい文字を指定します |
| x | 描画したいエリア左上のx座標を指定します |
| y | 描画したいエリア左上のy座標を指定します |
この2つのメソッドを使い分けるだけで、簡単にCanvas上に文字を描く事が可能です。
文字に設定できるいろいろ
文字を描くといっても、初期値の設定のまま描くのはあまり楽しくありません。文字を描くには、以下の設定も可能です。ぜひお好みの設定を試してみてください。
■色を指定する
色を指定するには、以下2つのメソッドを用います。
context.strokeStyle = "#ff0000"; context.fillStyle = "#ff0000";strokeStyle, fillStyleは文字に限らず、contextを用いて描画する処理の色設定です。
CSSで設定できる色指定を用いて、色を指定します。
■フォントを指定する
描画する文字のフォントを以下のように指定する事ができます。
context.font = "18px 'MS Pゴシック'";ここで指定できるフォントは、CSSで利用できる内容を指定します。
Webフォントも指定可能なようです。
■横幅の最大値を指定する
表示領域横幅を指定することで、長い文字をきゅっと縮めて表示が可能なようです。
context.strokeText(text, x, y, maxWidth);maxWidthに指定された幅での描画となるようになります。 maxWidthは省略可能な引数で、省略した場合、文字列の長さ分描画されます。 ChromeやSafariでは動作しないようです。Firefoxでは動作しました。
参考情報
以下の情報を参考にしました。ありがとうございます。上記で紹介した機能以外にも設定できる事があるようです。詳細は以下を参照ください。
- http://www.html5.jp/canvas/ref/method/fillText.html
- http://www.w3.org/TR/2dcontext/#dom-context-2d-filltext
最後に
HTML5のCanvasでできる事が増えてくると楽しいですね。画像処理やお絵かき処理など色々なことができる技術として、Canvasは凄く魅力的です。
今後も使っていきたいと思います。








