[HTML5] Canvasお絵描きサイトでレイヤー機能を追加
YoheiM.NETにて作成しているお絵描きサイトをバージョンアップしました(*´∇`*)
PhotoShopやGIMP2などでおなじみのレイヤー機能を追加しました。

http://www.yoheim.net/labo/html5/canvas/freeHandWrite2.html
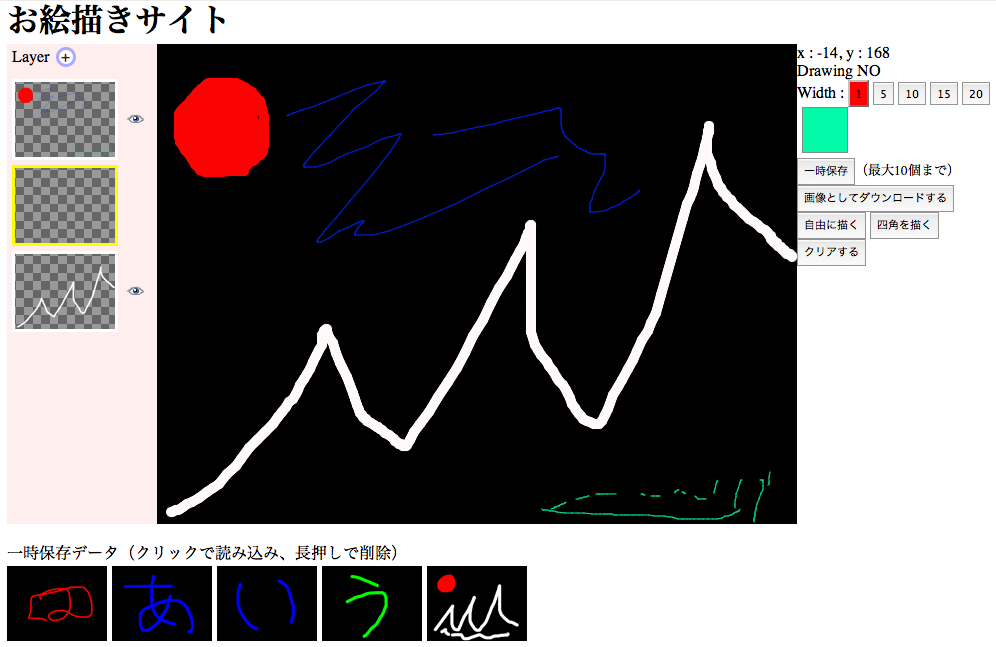
左上の「+」ボタンを押すとレイヤーを追加することが出来ます。
レイヤーの表示非表示を目のアイコンを押す事で、変化させられます。
いまのところ、レイヤーの削除や異動は出来ません。。。これからの改善点です(・∀・)
1、CSSのpositionとz-indexを使って、画像を重ね合わせてレイヤーを表現してみました。
2、canvas.getContext("2d").toDataURL("image/png")を使って、Canvas上の描画をbase64データ型で取得。それをdata-xx属性を勝手に作って、そこに保存。レイヤーが描画対象になったら、そのデータをCanvasに描画する。
お絵描きアプリはまだまだ実装したい機能がいっぱいあるので、ちょっとずつ改善していきたいと思います。
PhotoShopやGIMP2などでおなじみのレイヤー機能を追加しました。

http://www.yoheim.net/labo/html5/canvas/freeHandWrite2.html
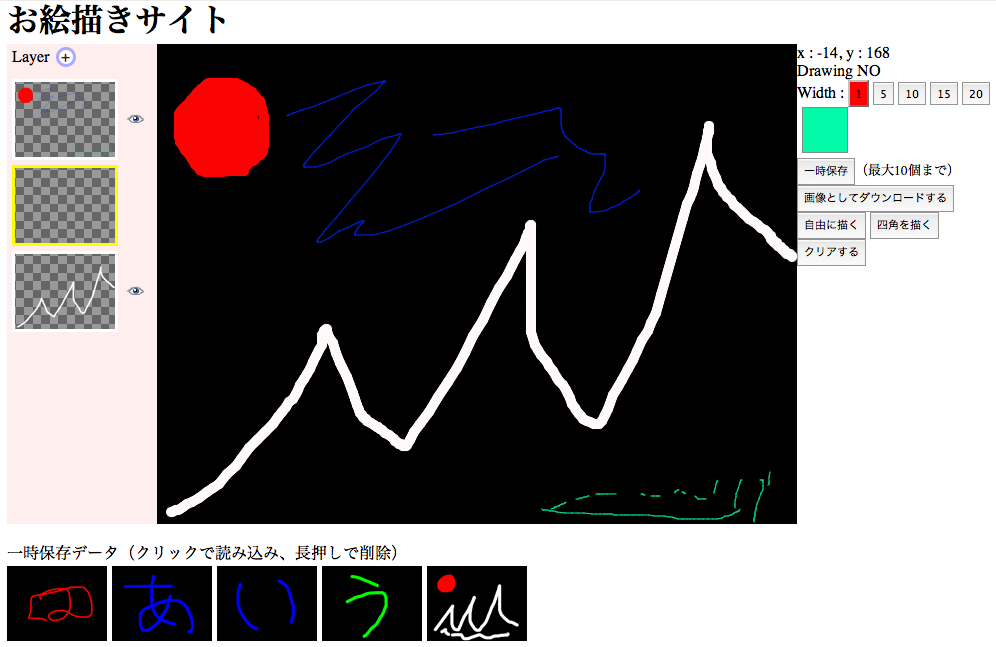
左上の「+」ボタンを押すとレイヤーを追加することが出来ます。
レイヤーの表示非表示を目のアイコンを押す事で、変化させられます。
いまのところ、レイヤーの削除や異動は出来ません。。。これからの改善点です(・∀・)
レイヤーの実装イメージ
以下の機能を利用して、レイヤーを実装しました。1、CSSのpositionとz-indexを使って、画像を重ね合わせてレイヤーを表現してみました。
2、canvas.getContext("2d").toDataURL("image/png")を使って、Canvas上の描画をbase64データ型で取得。それをdata-xx属性を勝手に作って、そこに保存。レイヤーが描画対象になったら、そのデータをCanvasに描画する。
最後に
Canvasを使ってレイヤー概念を持ったお絵描きアプリが作れたのは、良かった(*´∇`*)お絵描きアプリはまだまだ実装したい機能がいっぱいあるので、ちょっとずつ改善していきたいと思います。








