[HTML5] Canvasで描く色を自由に選ぶUI
最近開発しているHTML5のCanvasを用いたお絵描きサイト。
Canvasで描く色を自由に選べるようになるといいなと思い、
jQueryプラグインのColorpickerを使ってみました!
以下な感じ、便利に使えて良かったので、その導入手順をブログに記載したいと思います。

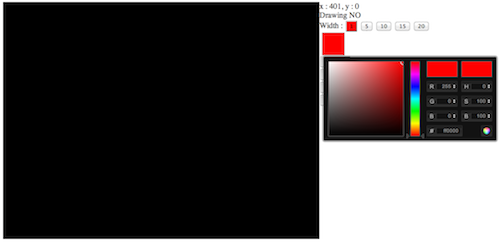
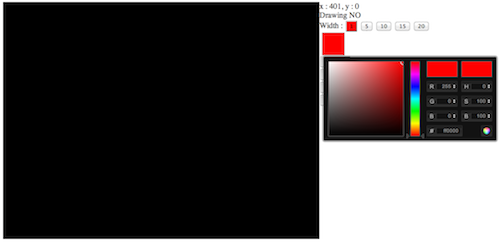
http://www.yoheim.net/labo/html5/canvas/freeHandWrite2.html
■ColorPickerの機能
・色を選べるUIができ、ユーザーは直感的に色の選択を行える。
・選択中の色は、 Colorpicker右上のDIV要素の背景に反映され、ユーザーに選択中の色を直感的に通知できる。
http://www.eyecon.ro/colorpicker/
ここのDownloadというところからZipファイルをダウンロードすれば、jsファイルなど色々と手に入ります。
続いて、ColorPicker用のJSファイルやCSSファイルをHTMLファイルにインポートします。
上記例では、ColorPicker関数の引数でonChangeを指定し、変化した色をDIV要素の背景色に即座に反映し、 ユーザーが選択した色がすぐに分かるようにしています。
ColorPicker関数の引数は、上記以外にも以下のような事が設定可能なようです
・ColorPickerを表示するイベントトリガーの指定
・初期表示する色の指定
・onSubmit, onShow, onHideなどのイベント毎のインターセプト関数の指定
・など
詳細は、http://www.eyecon.ro/colorpicker/#implementを参照下さい。
Canvas以外にもユーザーに自由に色を選んでもらって、ユーザー好みのページを作れる工夫に利用出来そうです。
他にも便利なものがあったら積極的に試してみよっと(*´∇`*)
以下な感じ、便利に使えて良かったので、その導入手順をブログに記載したいと思います。

http://www.yoheim.net/labo/html5/canvas/freeHandWrite2.html
■ColorPickerの機能
・色を選べるUIができ、ユーザーは直感的に色の選択を行える。
・選択中の色は、 Colorpicker右上のDIV要素の背景に反映され、ユーザーに選択中の色を直感的に通知できる。
jQueryのカラーピッカーの利用準備
以下のサイトから、jQueryとjQueryプラグインとCSSなどを取得することが出来ます。http://www.eyecon.ro/colorpicker/
ここのDownloadというところからZipファイルをダウンロードすれば、jsファイルなど色々と手に入ります。
続いて、ColorPicker用のJSファイルやCSSファイルをHTMLファイルにインポートします。
<link rel="stylesheet" media="screen" type="text/css" href="css/colorpicker.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script src="js/colorpicker.js"></script>
jQueryのカラーピッカーを利用する
続いて、Colorpickerを呼び出すコードを記載します。以下では、DIV要素にColorpickerを設定しています。
$(function(){
// ColorPicker関数を呼び出す事で、ColorPickerを選択されたjQueryオブジェクトにひも付ける事ができる
// デフォルトではクリックでColorPickerが開くが、他のイベントをトリガーにする事も可能
$("#colorPickerDiv").ColorPicker({
// Colorpicker上で値が変わった場合に呼び出される関数
// 変化後の色を、DIV要素の背景色に設定する。
// また、Canvasの描画色(fillStyle, strokeStyle)にも設定する。
onChange: function (hsb, hex, rgb) {
$("#colorPickerDiv").css("background-color","#"+hex);
fillStyle = strokeStyle = context.fillStyle = context.strokeStyle = '#'+hex;
}
});
});
上記例では、ColorPicker関数の引数でonChangeを指定し、変化した色をDIV要素の背景色に即座に反映し、 ユーザーが選択した色がすぐに分かるようにしています。
ColorPicker関数の引数は、上記以外にも以下のような事が設定可能なようです
・ColorPickerを表示するイベントトリガーの指定
・初期表示する色の指定
・onSubmit, onShow, onHideなどのイベント毎のインターセプト関数の指定
・など
詳細は、http://www.eyecon.ro/colorpicker/#implementを参照下さい。
最後に
ColorPickerをこんなに簡単に導入出来るのはありがたいですね。Canvas以外にもユーザーに自由に色を選んでもらって、ユーザー好みのページを作れる工夫に利用出来そうです。
他にも便利なものがあったら積極的に試してみよっと(*´∇`*)








