[HTML5] お絵描きサイトの機能アップ(ポリゴンの描画)
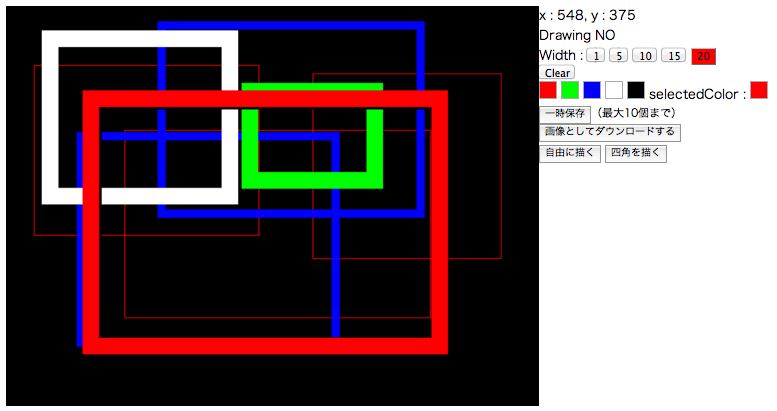
前々から作成しているお絵描きサイトにて、四角形を描けるようになりました。
ドラッグ開始地点とドラッグ終了地点を利用して、四角形を描きます。

http://www.yoheim.net/labo/html5/canvas/freeHandWrite2.html
各イベントでは、以下のような処理を行うことで、四角形を描きます。
HTML5はこれから伸びる分野。今のうちに出来る事を増やしておきたい。
あと、HTML5の実行速度は現在のところ遅いですが、近々高速化もされる気がします。 例えば、ブラウザでHTML5をネイティブコードにコンパイルしたり、ハードウエアアクセラレーションを利用出来るようになったりと。 勝手な予想ですが♪(´ε` )
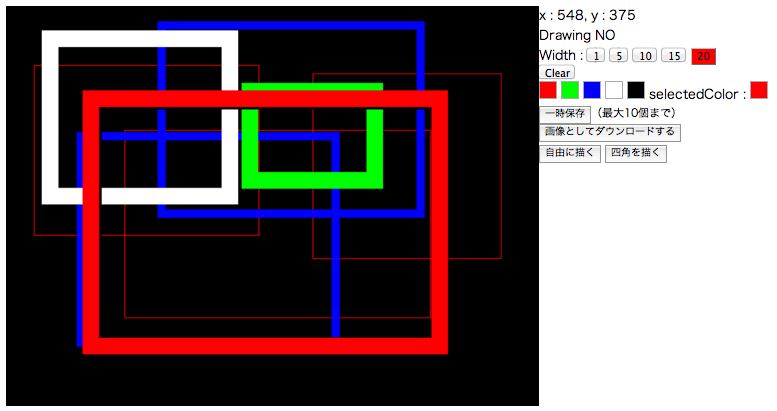
ドラッグ開始地点とドラッグ終了地点を利用して、四角形を描きます。

http://www.yoheim.net/labo/html5/canvas/freeHandWrite2.html
四角形を描くための実装内容
Canvas上で四角形を描く為に、Canvasにmousedown, mouseupイベントを設定しています。各イベントでは、以下のような処理を行うことで、四角形を描きます。
// マウスが押された際のイベント。
// canvasはCanvas要素を示すjQueryオブジェクト
canvas.mousedown(function(e){
// oldX, oldYはマウスが押された際の位置をキャッシュしておく為の、変数。
oldX = e.clientX - canvas.position().left;
oldY = e.clientY - canvas.position().top;
});
// マウスクリックが終了した際のイベント
canvas.mouseup(function(e){
// 現在のマウス位置を取得する
var x = e.clientX - canvas.position().left;
var y = e.clientY - canvas.position().top;
// 四角形を描く為の頂点と長さを求る
// canvasは左上が原点の座標系
var strokeX = (oldX < x) ? oldX : x;
var strokeY = (oldY < y) ? oldY : y;
var width = Math.abs(x - oldX);
var height = Math.abs(y - oldY);
// 図形を描く為の色と線の太さを設定する
context.strokeStyle = strokeStyle;
context.lineWidth = lineWidth;
// 四角形を描画する
context.strokeRect(strokeX, strokeY, width, height);
}
最後に
お絵描きサイト、今はまだまだしょぼいですが、 将来的にはMicrosoft PowerpointやGimp2のような図形や絵を描く事ができるようなサイトにしていきたいと考えています。HTML5はこれから伸びる分野。今のうちに出来る事を増やしておきたい。
あと、HTML5の実行速度は現在のところ遅いですが、近々高速化もされる気がします。 例えば、ブラウザでHTML5をネイティブコードにコンパイルしたり、ハードウエアアクセラレーションを利用出来るようになったりと。 勝手な予想ですが♪(´ε` )








