[Swift] ナビゲーションバーのデザインを変更する
こんにちは、久しぶりに古いiPhoneアプリをSwiftで改修中の@yoheiMuneです。
今日はiOSアプリでデザイン変更を最も行う箇所の1つである、UINavigationBar周りのデザイン変更方法をブログに残したいと思います。


ただ、1点注意ポイントがあります。上記のコードはナビゲーションバーがwindowに追加される前でないと効果がないということです。なので通常は
最後になりますが本ブログでは、フロントエンド・Swift・Python・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
今日はiOSアプリでデザイン変更を最も行う箇所の1つである、UINavigationBar周りのデザイン変更方法をブログに残したいと思います。

目次
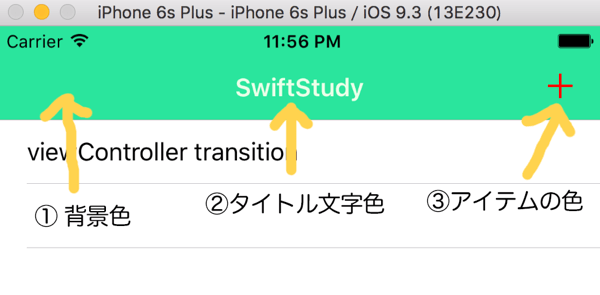
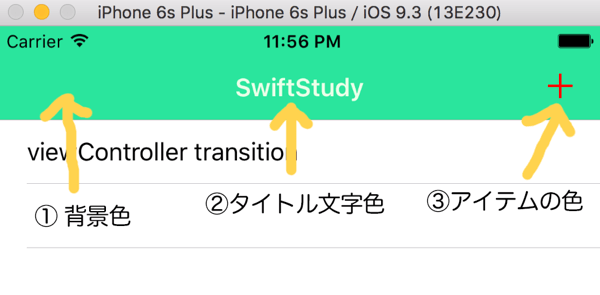
今回変更するデザイン(3点)
この記事では、以下3点の色を変更する方法を記載しています。
アプリケーション全体でナビゲーションのデザインを変更する
アプリケーション全体でデザインを変更する場合には、以下のように行います。// AppDelegate.swiftなどで、アプリ起動時に処理を行う // 色 let greenColor = UIColor(red: 24.0/255.0, green: 225.0/255.0, blue: 144.0/255.0, alpha:1) let whiteColor = UIColor(red: 236.0/255.0, green: 254.0/255.0, blue: 234.0/255.0, alpha:1) let redColor = UIColor.redColor() // ① ナビゲーションバーの背景色 UINavigationBar.appearance().barTintColor = greenColor // ② ナビゲーションバーのタイトルの色 UINavigationBar.appearance().titleTextAttributes = [NSForegroundColorAttributeName: whiteColor] // ③ ナビゲーションバー上のアイテムの色 UINavigationBar.appearance().tintColor = redColorポイントとしては
UINavigationBar.appearance()に指定することで、アプリケーション全体でデザインを変更することができます。ただ、1点注意ポイントがあります。上記のコードはナビゲーションバーがwindowに追加される前でないと効果がないということです。なので通常は
AppDelegate.swiftなどで実装を行います。ナビゲーションバー個別にデザインを変更する
アプリケーション全体ではなく、ナビゲーションバーごとに設定することもできます。その場合には以下のように実装します。// この変更はいつでもOKです。 // 以下の例では、UINavigationController上のViewControllerで実装しています。ここではUINavigationControllerの個別のインスタンスに色を指定しています。アプリケーション起動後にデザインを変更していきたい場合には、こちらの方法を使います。
override func viewWillAppear(animated: Bool) { super.viewDidAppear(animated) // 色 let greenColor = UIColor(red: 24.0/255.0, green: 225.0/255.0, blue: 144.0/255.0, alpha:1) let whiteColor = UIColor(red: 236.0/255.0, green: 254.0/255.0, blue: 234.0/255.0, alpha:1) let redColor = UIColor.redColor() // ① ナビゲーションバーの背景色 self.navigationController?.navigationBar.barTintColor = greenColor // ② ナビゲーションバーのタイトルの色 self.navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: whiteColor] // ③ ナビゲーションバー上のアイテムの色 self.navigationController?.navigationBar.tintColor = redColor }
最後に
今日はiOSアプリのUINavigationについてデザインを変更する方法をブログに書きました。Swiftアプリはデザインカスタマイズがいろいろとできますが、都度調べて大変なので、ちょこちょことブログに残すことが大切かなーと思う今日この頃です。最後になりますが本ブログでは、フロントエンド・Swift・Python・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!







