[マークアップ] Pixel Perfectを実現するためにとても役立つ、ブラウザのエクステンション
こんにちは、@yoheiMuneです。
マークアップ作業でPhotoshopなどのデザインと微調整する時に、便利なブラウザ用のエクステンションを発見!今日はそのツールを紹介したいと思います。

その調整作業を行うために、今までは以下のような方法で、デザインとのマークアップのずれを確認していました。
この問題を解決してくれるのが、「PerfectPixel」というエクステンションです。以降では、そのエクステンションを紹介したいと思います。

本家サイトに掲載されている紹介動画がすごく分かりやすかったので、以下に貼付けておきます。
個人的な感想としては、このエクステンションを使う事で、視覚的に分かりやすく、はっきりと誤差が分かるので、便利だなぁと感じています。
最後までご覧頂きましてありがとうございました。
マークアップ作業でPhotoshopなどのデザインと微調整する時に、便利なブラウザ用のエクステンションを発見!今日はそのツールを紹介したいと思います。

Special Thanks to http://flic.kr/p/kiy6X6
Pixel Perfect
Pixel Perfect(ピクセル・パーフェクト)とは、Photoshopなどのデザインとブラウザの表示を、1pxの狂いもなく合わせるというものです。 現実的には、ブラウザによって横幅や利用可能フォントが違うので「寸分の狂いもなく」というのは難しいですが、 出来る限りデザインとブラウザのレンダリングを合わせることは、マークアップにおいて重要な作業です。その調整作業を行うために、今までは以下のような方法で、デザインとのマークアップのずれを確認していました。
- ブラウザとPhotoshopを横に並べて比較する
- ブラウザでの表示をキャプチャして、PSD上でデザインと重ね合わせる
この問題を解決してくれるのが、「PerfectPixel」というエクステンションです。以降では、そのエクステンションを紹介したいと思います。
Pixel Perfectをサポートするエクステンション
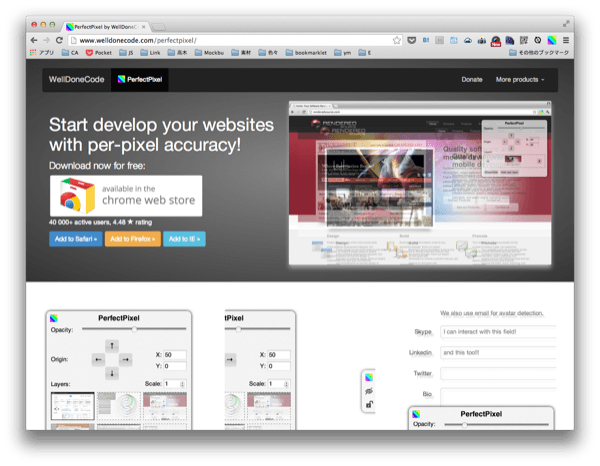
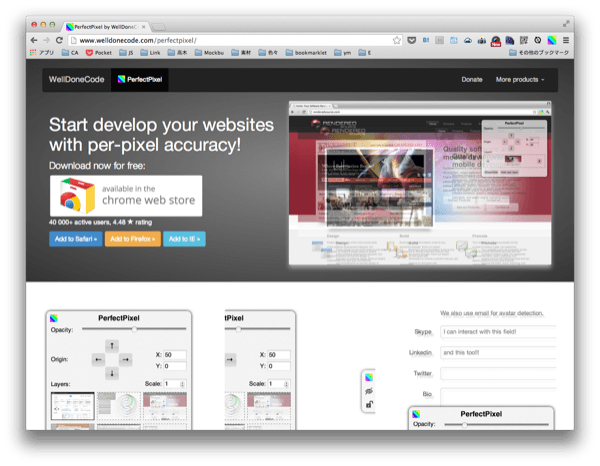
このブラウザエクステンションは、Chrome,Firefox,Safari,IEそれぞれにエクステンションが用意されていて、様々なブラウザで使えるようです。 私はChromeエクステンションを使っています。 以下が本家ページです。
http://www.welldonecode.com/perfectpixel/
このエクステンションでは、デザインで作成した画面の画像を、ブラウザ上で半透過で表示して、マークアップとデザインのずれを確認する事ができます。 またChromeなどのデバッグツールを使えば、ずれを確認しながらCSSを調整して、いい感じにマークアップを修正する事ができます。本家サイトに掲載されている紹介動画がすごく分かりやすかったので、以下に貼付けておきます。
個人的な感想としては、このエクステンションを使う事で、視覚的に分かりやすく、はっきりと誤差が分かるので、便利だなぁと感じています。
最後に
今日は、ピクセル・パーフェクトを目指すために便利な、エクステンションを紹介しました。 マークアップを行うどなたかの役に立てば幸いです。最後までご覧頂きましてありがとうございました。


