[Web] ブログにFacebookコメントをつける方法。Facebookアプリ登録、コメントソース取得、コメントカスタマイズも。
最近、YoheiM.NETの各ブログにFacebookコメントを追加しました。
Facebookコメントを追加したことで、ブログサイトが情報発信サイトからソーシャルサイトになった気がします☆ 情報の流れが一方通行からいろんな方向へ流れる事が可能になったからです。
今日は、Facebookコメントをブログに追加する方法を、ブログに残しておきたいと思います(・∀・)

1、情報の拡散が可能となる。
Facebookコメントがあると、ブログ記事を他人に紹介したいと思った時に、 コメントを書くだけでFacebook仲間に教えることが出来ます。さらに通知するだけでなく、自分の意見も添える事が可能です。
Facebookコメントが無ければ、URLをコピーして、Facebookページにアクセスして、コメントを書くといった手順が必要で、面倒です。
2、実名なのでコメント欄が荒れづらい。
3、コメントは「いいね」数の順で表示されるので、良いコメントがより目立つ。
4、Facebookのインフラを用いるので、表示も速い。
という訳で、Facebookコメントをブログに入れる事には魅力がありそうです☆
1、Facebookアプリとしての登録
まずはFacebookアプリのIDを取得します。以下サイトにアクセスし、必要事項を入力します。

https://developers.facebook.com/apps/?action=create
色々と画面に従って入力すると、Facebook Developerの自分のページが出来ます。
2、Facebookコメントのソースコードを取得
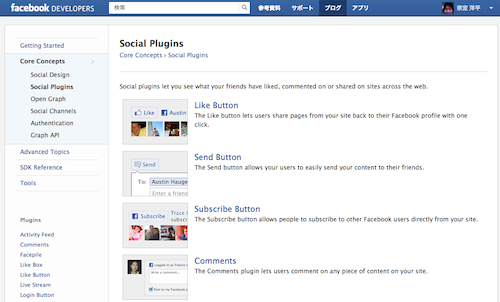
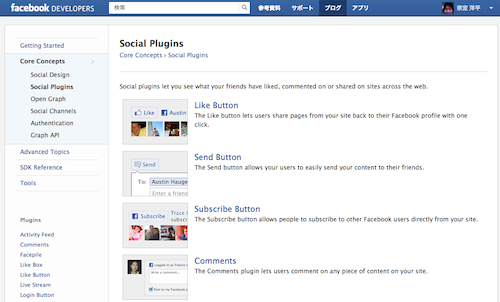
以下ページで色々と機能のあるうちのCommentを選ぶと、Facebookコメントのソースを取得出来るページに行けます。

https://developers.facebook.com/docs/plugins/
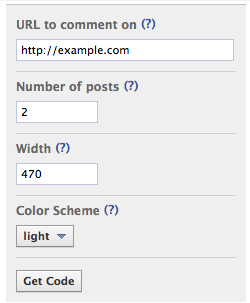
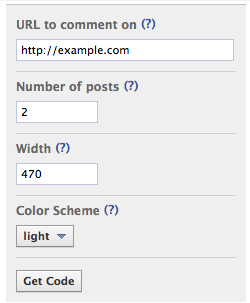
Commentページの以下部分で、情報を入力し、Get Codeをする事で、Facebookコメントのソースコードを得られます。

https://developers.facebook.com/docs/reference/plugins/comments/
ソースを見ると分かりますが、中身にappIdがあり、前述で申請したFacebookアプリのIDが使われています。
取得したソースコードを自分のサイトの好きな場所に貼付ければ完成です♪(´ε` )
詳細は、https://developers.facebook.com/docs/reference/plugins/comments/を参照ください。
あとは自分がどれだけ有益な情報を発信出来るかにかかっているのかw。ガンバっと(*゚▽゚)ノ
Facebookコメントを追加したことで、ブログサイトが情報発信サイトからソーシャルサイトになった気がします☆ 情報の流れが一方通行からいろんな方向へ流れる事が可能になったからです。
今日は、Facebookコメントをブログに追加する方法を、ブログに残しておきたいと思います(・∀・)

Facebookコメントをブログに導入するメリットを考えてみた
メリットを考えてみました。こんな感じでしょうか?1、情報の拡散が可能となる。
Facebookコメントがあると、ブログ記事を他人に紹介したいと思った時に、 コメントを書くだけでFacebook仲間に教えることが出来ます。さらに通知するだけでなく、自分の意見も添える事が可能です。
Facebookコメントが無ければ、URLをコピーして、Facebookページにアクセスして、コメントを書くといった手順が必要で、面倒です。
2、実名なのでコメント欄が荒れづらい。
3、コメントは「いいね」数の順で表示されるので、良いコメントがより目立つ。
4、Facebookのインフラを用いるので、表示も速い。
という訳で、Facebookコメントをブログに入れる事には魅力がありそうです☆
Facebookコメントの導入方法
導入方法を記載したいと思います。いい感じに簡単な手順でした。1、Facebookアプリとしての登録
まずはFacebookアプリのIDを取得します。以下サイトにアクセスし、必要事項を入力します。

https://developers.facebook.com/apps/?action=create
色々と画面に従って入力すると、Facebook Developerの自分のページが出来ます。
2、Facebookコメントのソースコードを取得
以下ページで色々と機能のあるうちのCommentを選ぶと、Facebookコメントのソースを取得出来るページに行けます。

https://developers.facebook.com/docs/plugins/
Commentページの以下部分で、情報を入力し、Get Codeをする事で、Facebookコメントのソースコードを得られます。

https://developers.facebook.com/docs/reference/plugins/comments/
ソースを見ると分かりますが、中身にappIdがあり、前述で申請したFacebookアプリのIDが使われています。
取得したソースコードを自分のサイトの好きな場所に貼付ければ完成です♪(´ε` )
Facebookコメントの設定内容の色々
Facebookコメントは、以下のような設定が出来るようです。| href | コメント対象となるページのURL。Facebookに表示される際のURLとなる。 |
| width | Facebookコメントの横幅。最低でも400pxは必要とのこと。 |
| colorsheme | Facebookコメントの色合い。lightとdarkを選ぶことができる。 |
| num_posts | Facebookコメントに表示するコメント数。 |
| mobile | 携帯で表示する際に、表示を最適化するかを指定する。初期値は、最適化する。 |
最後に
Facebookコメントをブログに取り入れて、ソーシャルさが加わったのは嬉しいなぁ。あとは自分がどれだけ有益な情報を発信出来るかにかかっているのかw。ガンバっと(*゚▽゚)ノ







