[XCODE] iPhoneアプリのステータスバーのスタイルを指定する
こんにちは、@yoheiMuneです。
今日は、iPhoneアプリのステータスバーのスタイルを変更する方法を記載したいと思います。
けっこうライトなネタ☆
[Swift] iOS9/Swift2でステータスバーの色を変更する方法

万里の長城より
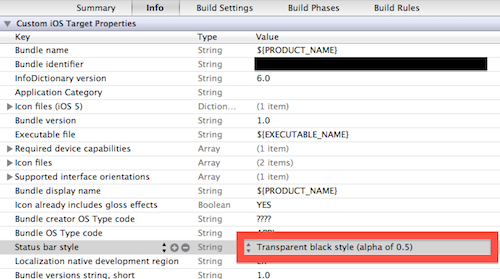
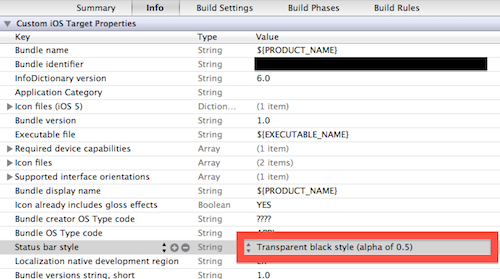
info.plistに「Status bar style」というKeyと設定したいスタイルを指定します。
指定出来るスタイルは以下の3種類です。
- Gray style (default):灰色で不透明なスタイル。初期値はこれ。
- Opaque black style:黒色で不透明なスタイル。
- Transparent black style (alpha of 0.5):黒色で半透明なスタイル。
設定した画面イメージは以下のような感じとなります

ステータスバーの色を変える事でアプリの印象も変わるもんですねー。
今日は、iPhoneアプリのステータスバーのスタイルを変更する方法を記載したいと思います。
けっこうライトなネタ☆
※2016年7月追記
ステータスバーの変更方法は、iOS9/Swift2では違う方法となりました。詳細は以下のブログをご参照ください。[Swift] iOS9/Swift2でステータスバーの色を変更する方法

万里の長城より
設定ファイルでステータスバーのスタイルを指定する
info.plistファイルにてステータスバーのスタイルを指定する事が可能です。info.plistに「Status bar style」というKeyと設定したいスタイルを指定します。
指定出来るスタイルは以下の3種類です。
- Gray style (default):灰色で不透明なスタイル。初期値はこれ。
- Opaque black style:黒色で不透明なスタイル。
- Transparent black style (alpha of 0.5):黒色で半透明なスタイル。
設定した画面イメージは以下のような感じとなります

プログラムコードからステータスバーのスタイルを指定する
プログラムコードからも指定可能です。以下のような実装を行うことで、 ステータスバーのスタイルを指定出来ます。UIApplication *app = [UIApplication sharedApplication]; // 灰色で不透明なスタイル app.statusBarStyle = UIStatusBarStyleDefault; // 黒色で不透明なスタイル app.statusBarStyle = UIStatusBarStyleBlackOpaque; // 黒色で半透明なスタイル app.statusBarStyle = UIStatusBarStyleBlackTranslucent;
最後に
アプリ開発中はあまり気にしないけど、アプリ作り終わってからのステータスバーの存在感はスゴく気になるw。ステータスバーの色を変える事でアプリの印象も変わるもんですねー。








