[フロントエンド] 現在のブラウザシェアをサクッと把握したいならStatCounterが便利
こんにちは、@yoheiMuneです。
今日はブラウザシェアを簡単に調べられる方法をご紹介したいと思います。

一般的な使い方としては、アカウントを登録して、発行されたアクセス解析用のプログラムを自分のサイトに埋め込んで、StatCounter上でUUとかPVとかを閲覧するという使い方です。 しかしStatCounterのすごいところは、それらの情報を集計して世界や国別のブラウザシェアなども確認できる機能を用意しているところです。
具体的な使い方を見ていきましょう。




例えばPlatformでMobileのチェックを追加した場合は、以下のスクショのような表示に成ります。

最後までご覧頂きましてありがとうございました。
今日はブラウザシェアを簡単に調べられる方法をご紹介したいと思います。

Special Thanks to https://flic.kr/p/9zbbkX
目次
StatCounterとは
StatCounterとはサイトのアクセス解析を行うことができるツールで、 いうなればGoogle Analyticsと同じようなものです。一般的な使い方としては、アカウントを登録して、発行されたアクセス解析用のプログラムを自分のサイトに埋め込んで、StatCounter上でUUとかPVとかを閲覧するという使い方です。 しかしStatCounterのすごいところは、それらの情報を集計して世界や国別のブラウザシェアなども確認できる機能を用意しているところです。
具体的な使い方を見ていきましょう。
StatCounterの使い方
ここでは簡単にStatCounterの使い方を説明します。※執筆時点での使い方のため、本記事をご覧頂いている時には変わっているかもしれません。
まずは表示してみる
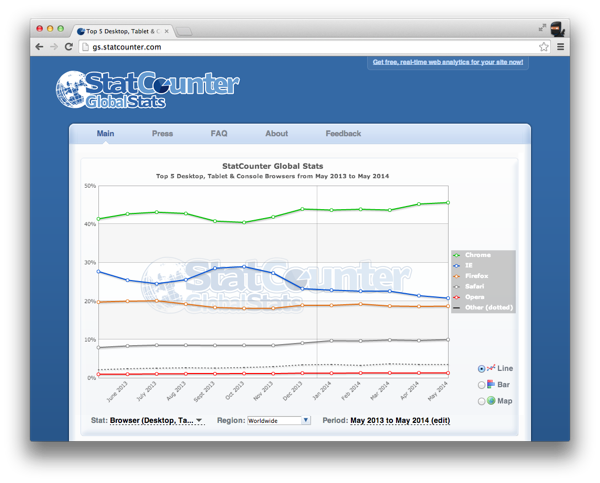
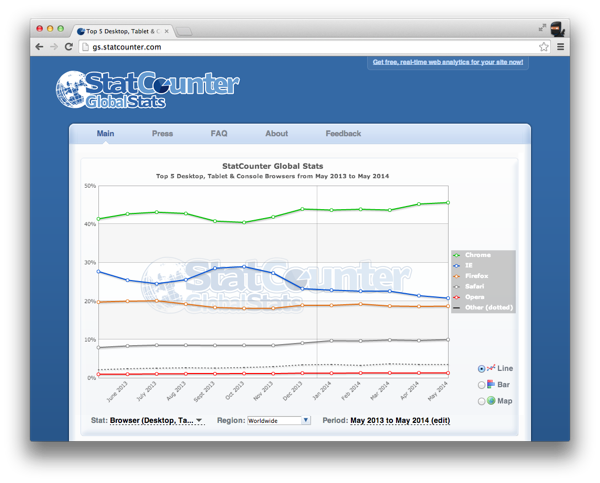
まずは表示してみましょう。http://gs.statcounter.com/にアクセスします。 アクセスすると以下のように、全世界でのブラウザシェアを確認することができます。
日本のブラウザシェアを確認する
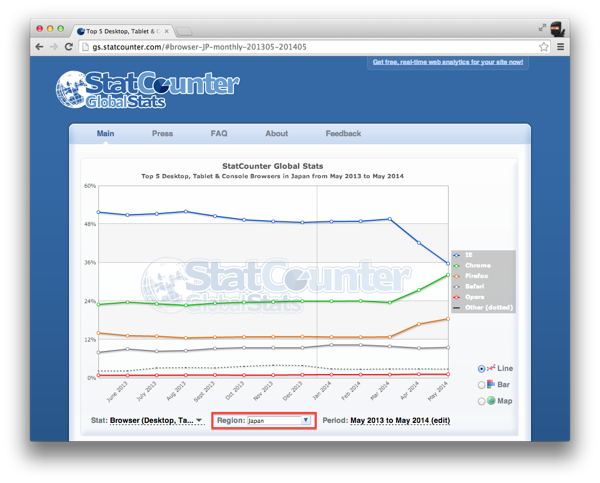
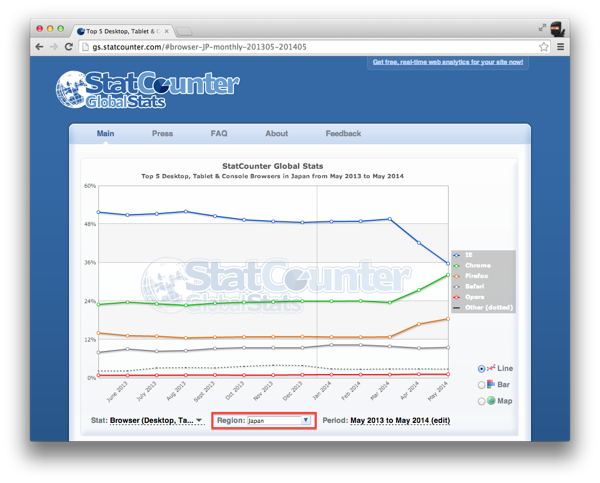
きっと本ブログをご覧の方であれば、日本でのブラウザシェアを確認したいはず! 国別のブラウザシェアを表示するには、以下図のRegionでJapanを選びます。
表の表示形式を変更する
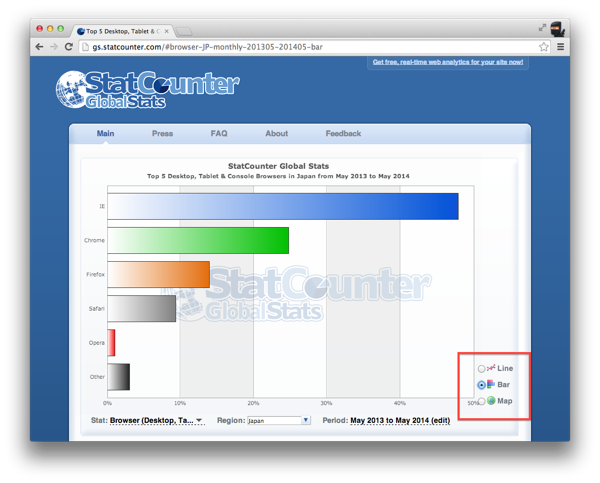
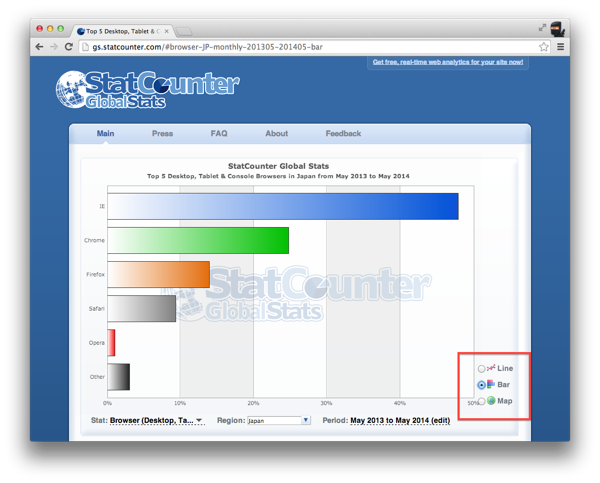
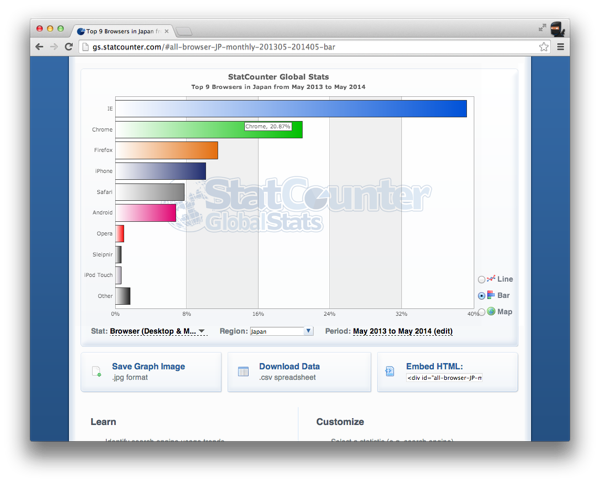
折れ線グラフで時系列でのブラウザシェアの推移も大切な情報ですが、ある時点でのブラウザシェアも知りたい場合がありますよね。 その場合には、ページ右側にあるグラフの種類を変更することで目的の情報にアクセスすることができます。以下ではBarに変更してみました。
モバイルのシェアも表示する
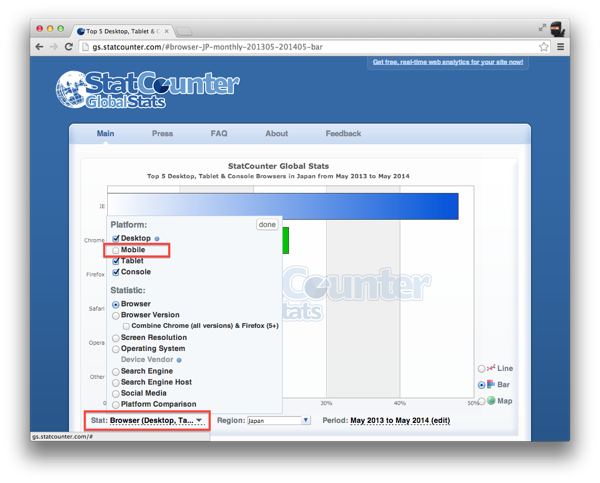
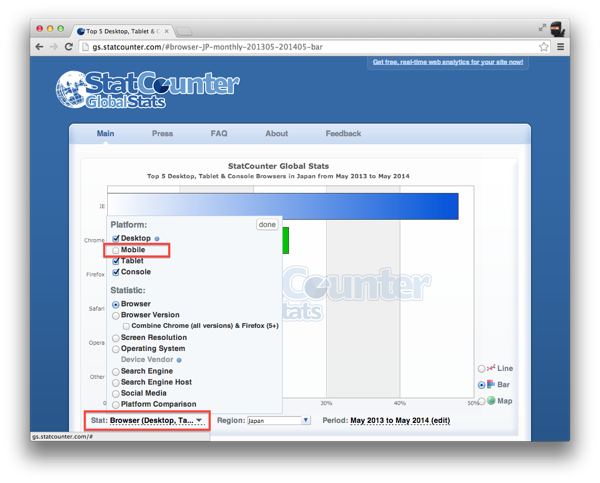
さていままでの表ではデスクトップブラウザしか表示されていません。 モバイルのシェアを確認するには画面左下のStatをクリックして、表示したいブラウザにチェックを入れます。
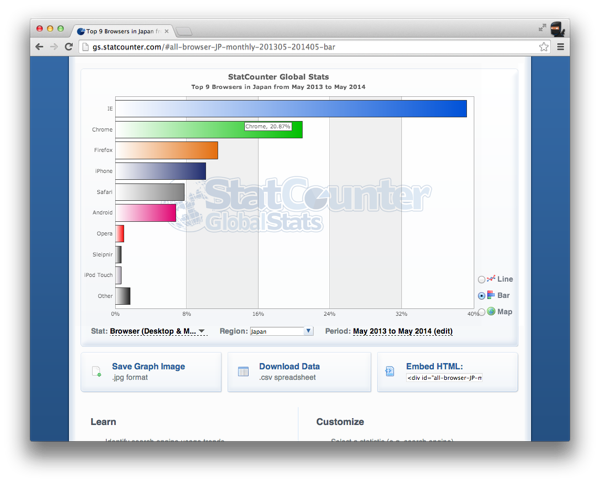
例えばPlatformでMobileのチェックを追加した場合は、以下のスクショのような表示に成ります。

その他にも
上記で紹介した以外にも「Screen Resolution(画面解像度別)」「Browser Version(ブラウザバージョン別)」「Operating System(OS別)」などがあり、色々と便利そうです。最後に
今回はStatCounterの紹介でした。このような統計情報を一般公開してくれているとはありがたいですね。 この情報を使って、プレゼン資料を作成したり、サービスのサポート対象を決めたり、デザインの基本サイズを決めたりできそうです。最後までご覧頂きましてありがとうございました。








