[XCODE] UIViewのframeとboundsとcenterの意味を整理してみた
iPhoneアプリケーションを作成する上で、必ず利用するUIView。そのプロパティのうち、frameとboundsとcenterの意味を学んだので、ブログに残しておきたいと思います。

UIViewのframeとboundsとcenter
frameとboundsとcenterプロパティは、それぞれ以下を意味するようです。
frame
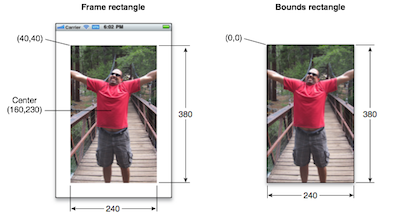
親View(SuperView)からみて、現在のViewのサイズと位置を保持するプロパティ。上記図では、親Viewからみて、(40,40)の位置に現在Viewの開始地点があり、現在Viewは高さ=380,横幅=240という情報を保持している。
bounds
現在のViewからみて、現在のViewのサイズと位置を保持するプロパティ。上記図では、開始地点は(0,0)で、高さ=380,横幅=240という情報を保持する。
center
親View(SuperView)からみた、現在のViewの中央位置を保持する。上記図では、現在Viewの中央位置は、親Viewの(160,230)のポイントにあるという情報を保持する。
最後に
ちょっとスッキリした♪(´ε` )UIViewには、様々なプロパティやメソッドがあるけど、詳しい使い分けが分かっていなかったから、ちょっとだけでも解決出来て良かったなぁ。UIViewはiPhoneアプリケーション開発にとって重要なクラスなので、もっと学んでいく事にしよっと。








